Изменение цвета меню на примере трёх тем для WordPress
Рассмотрим три темы
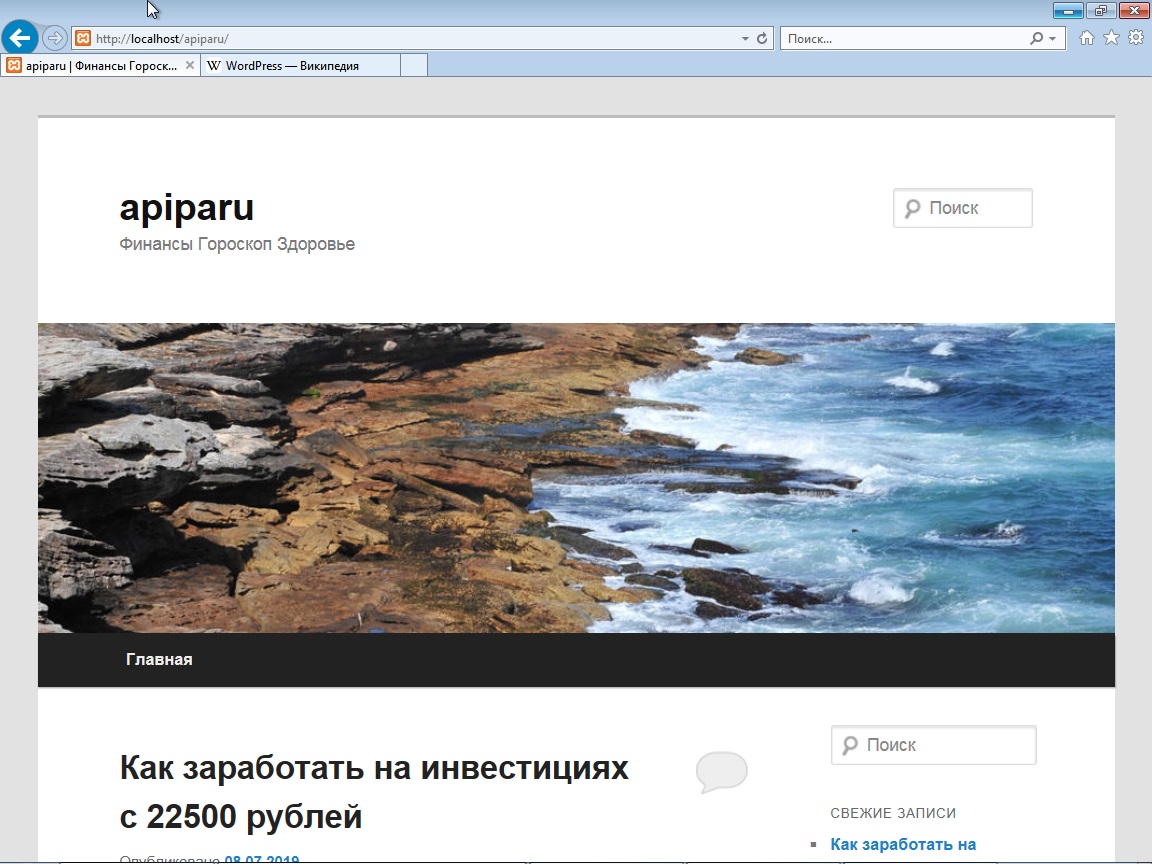
Тема Twenty Eleven

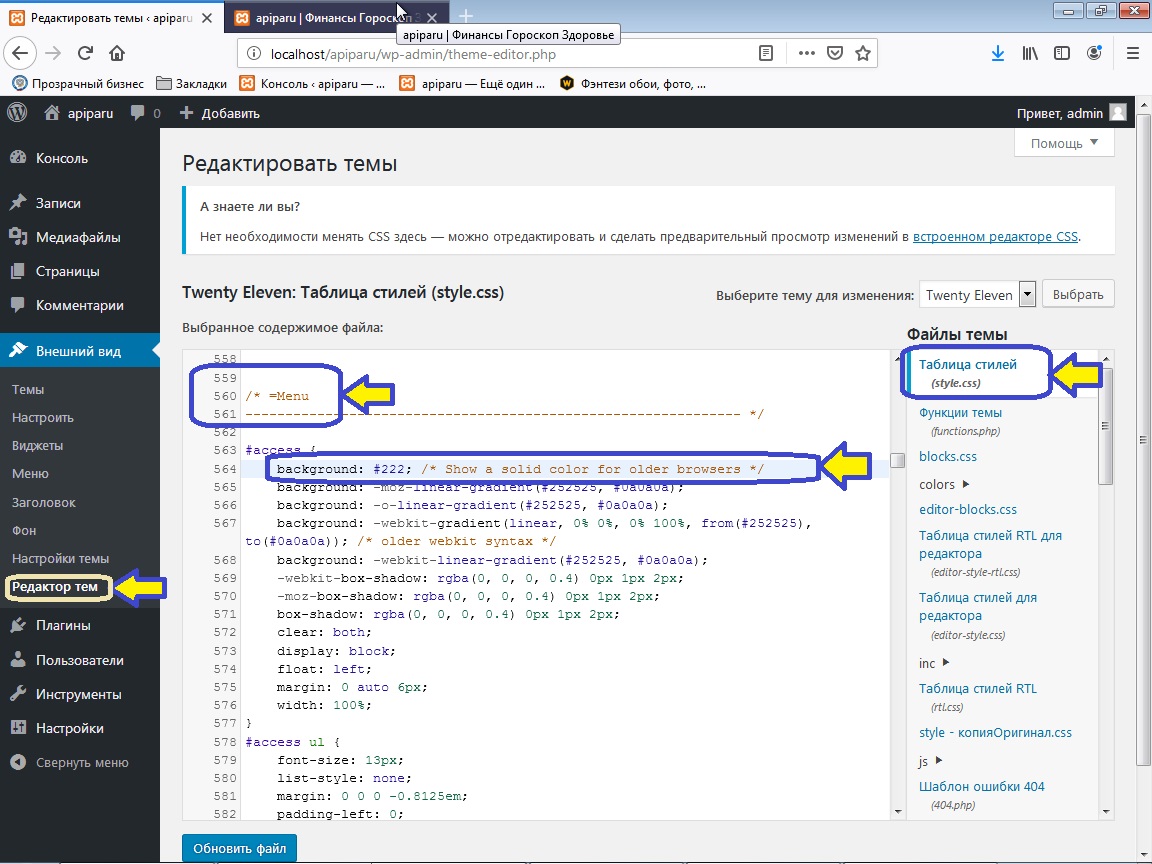
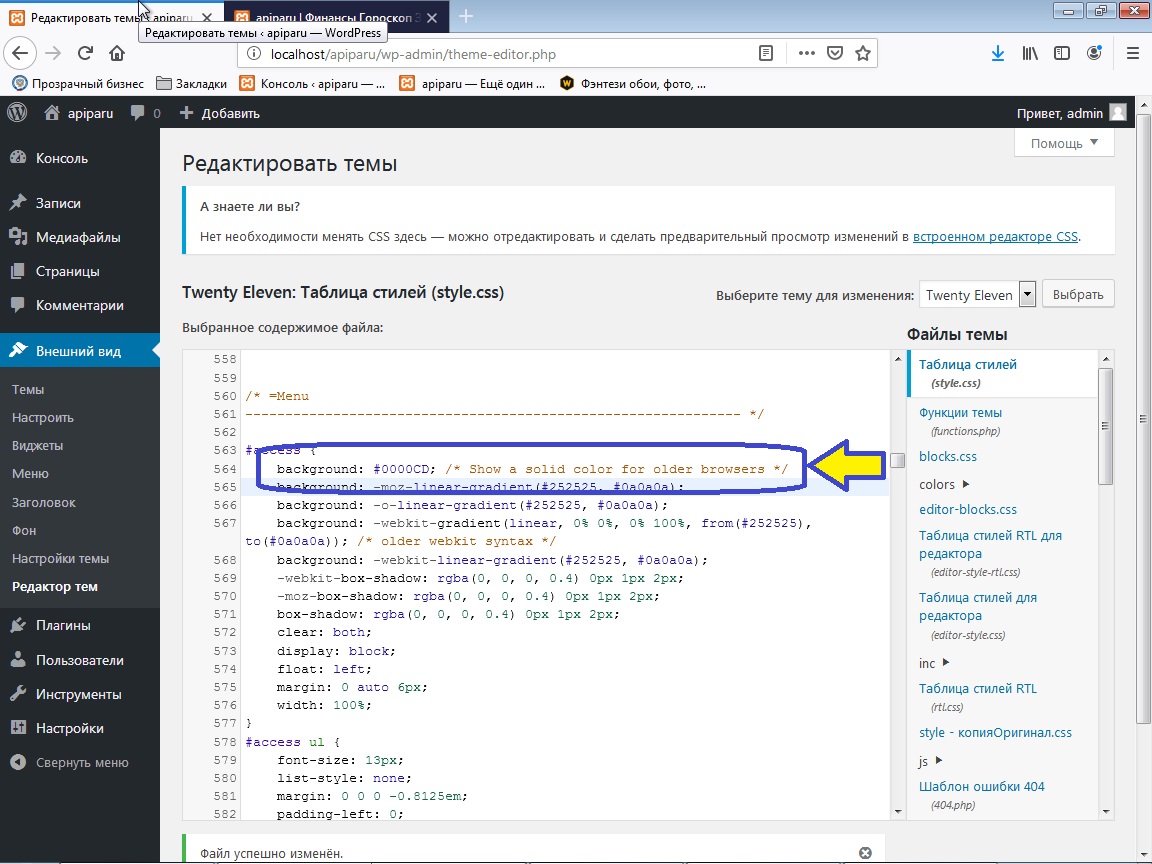
Чтобы поменять цвет меню => Заходим в редактор тем, выбираем Style.css => находим строку menu, на примере строка 560

и меняем в строке 564 цвет с #222 на #0000CD (синий цвет), можно поменять на любой другой цвет

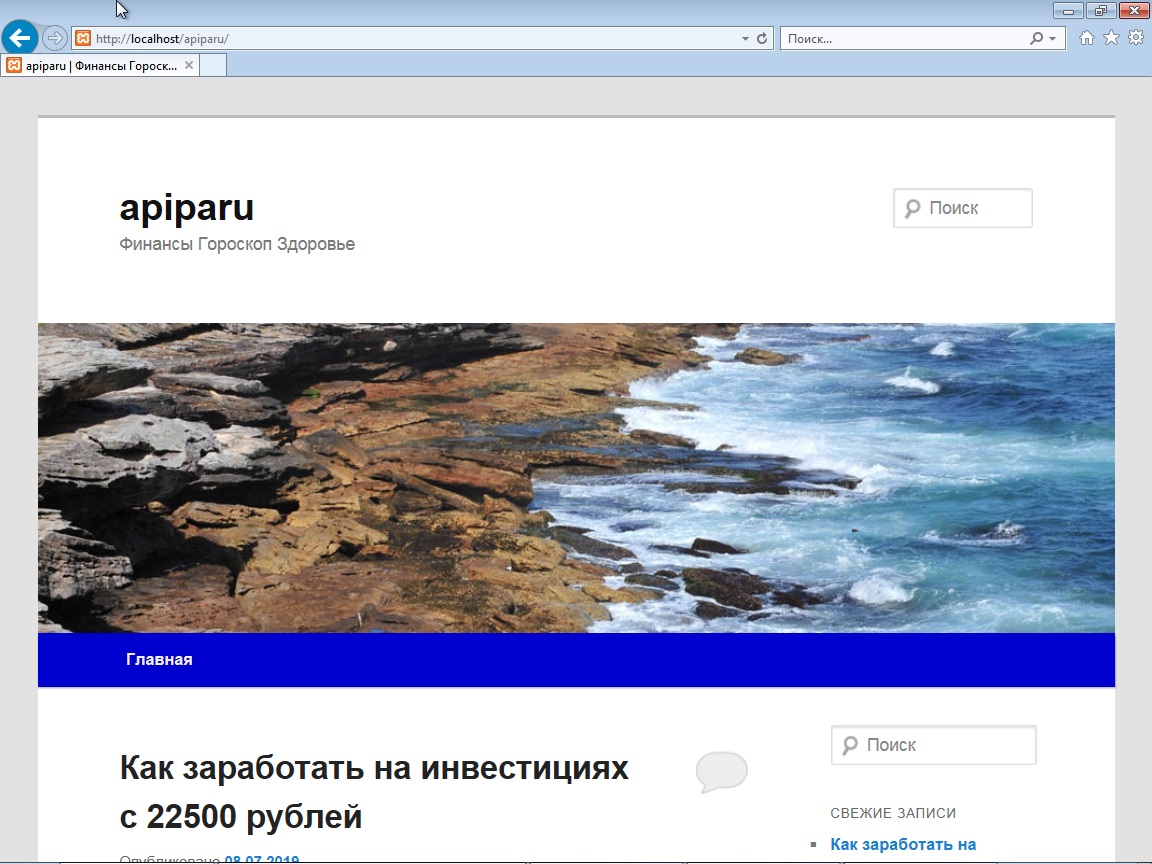
изменили цвет меню

Тема Twenty Ten

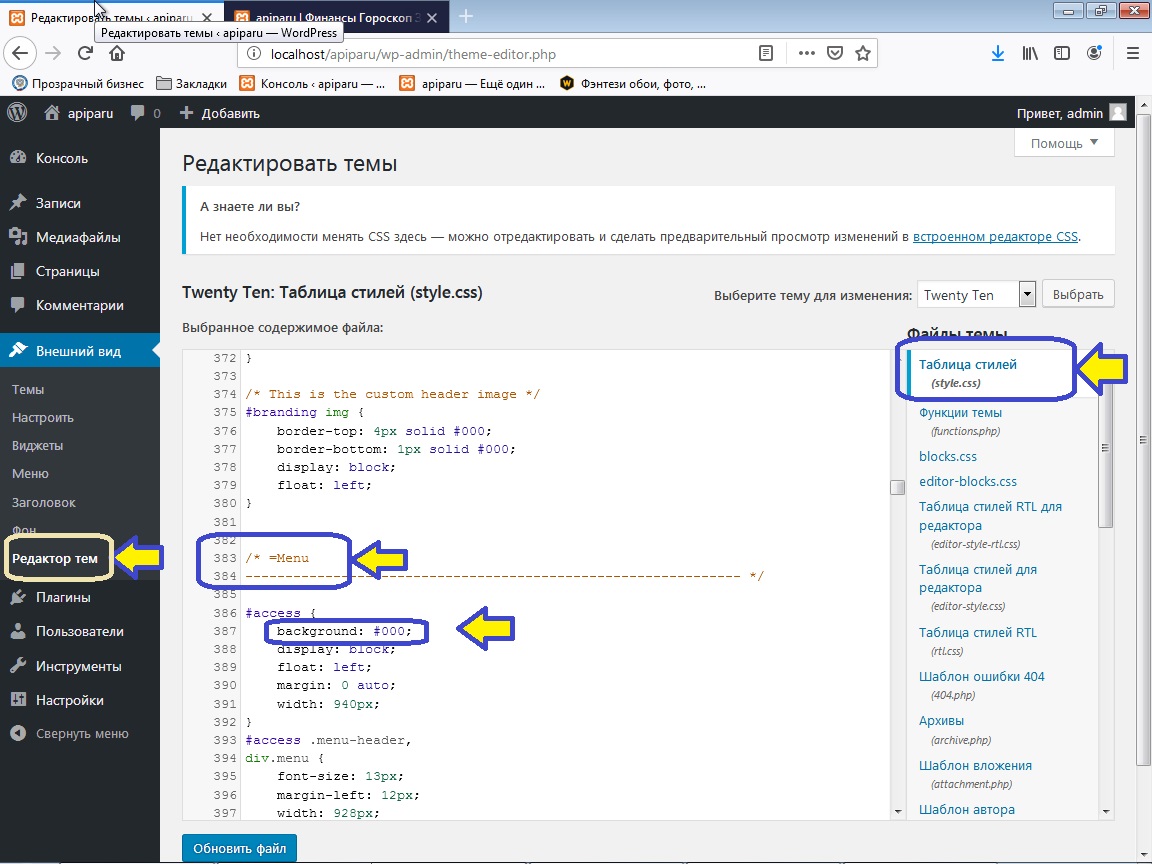
Чтобы поменять цвет меню => Заходим также в редактор тем, выбираем Style.css, находим строку menu, на примере строка 383

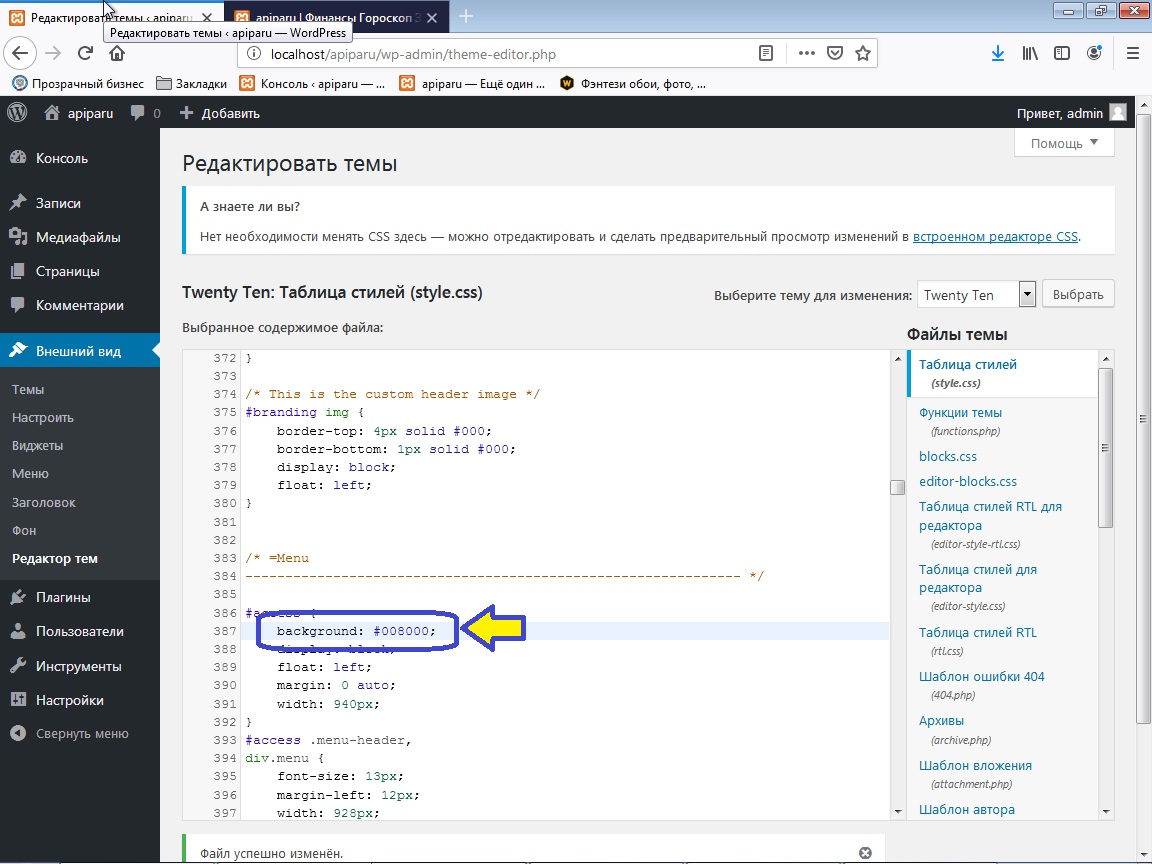
и меняем в строке 367 цвет #000 на #008000 (зелёный цвет)

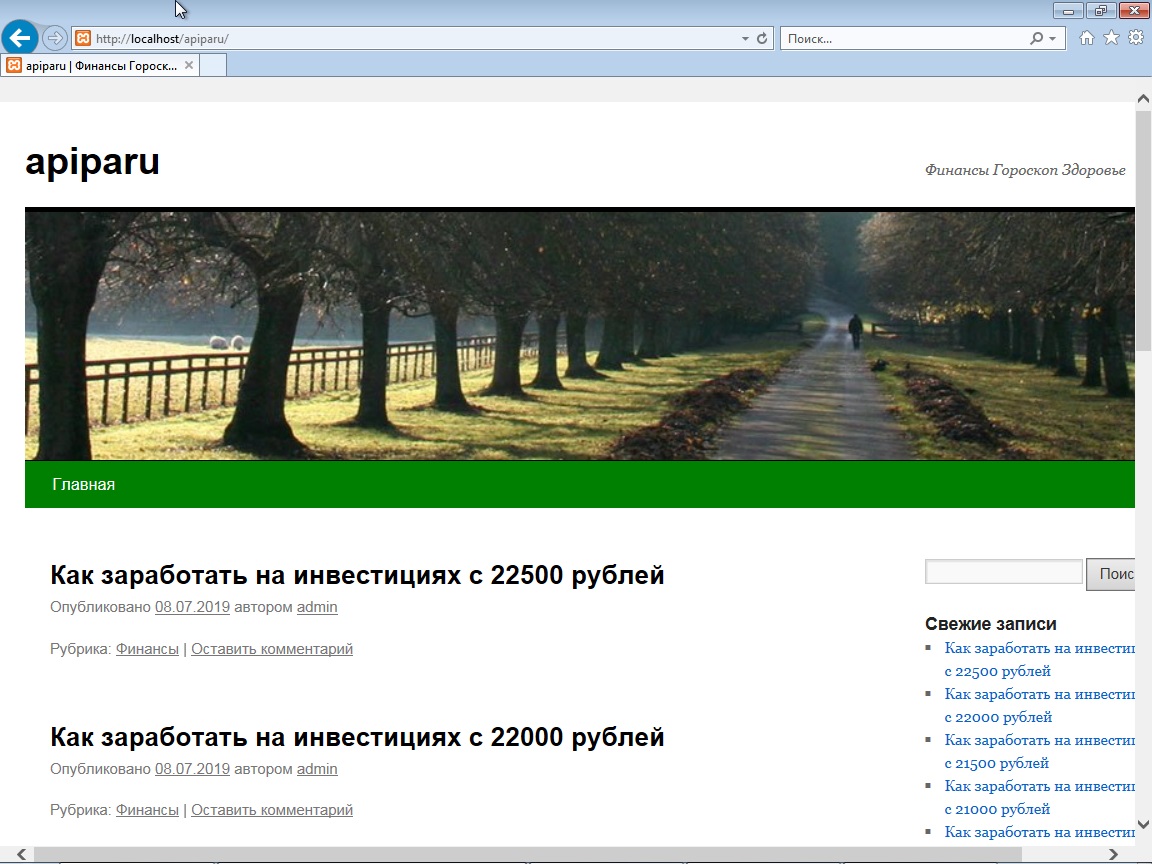
изменили цвет меню

Тема Twenty Twelve

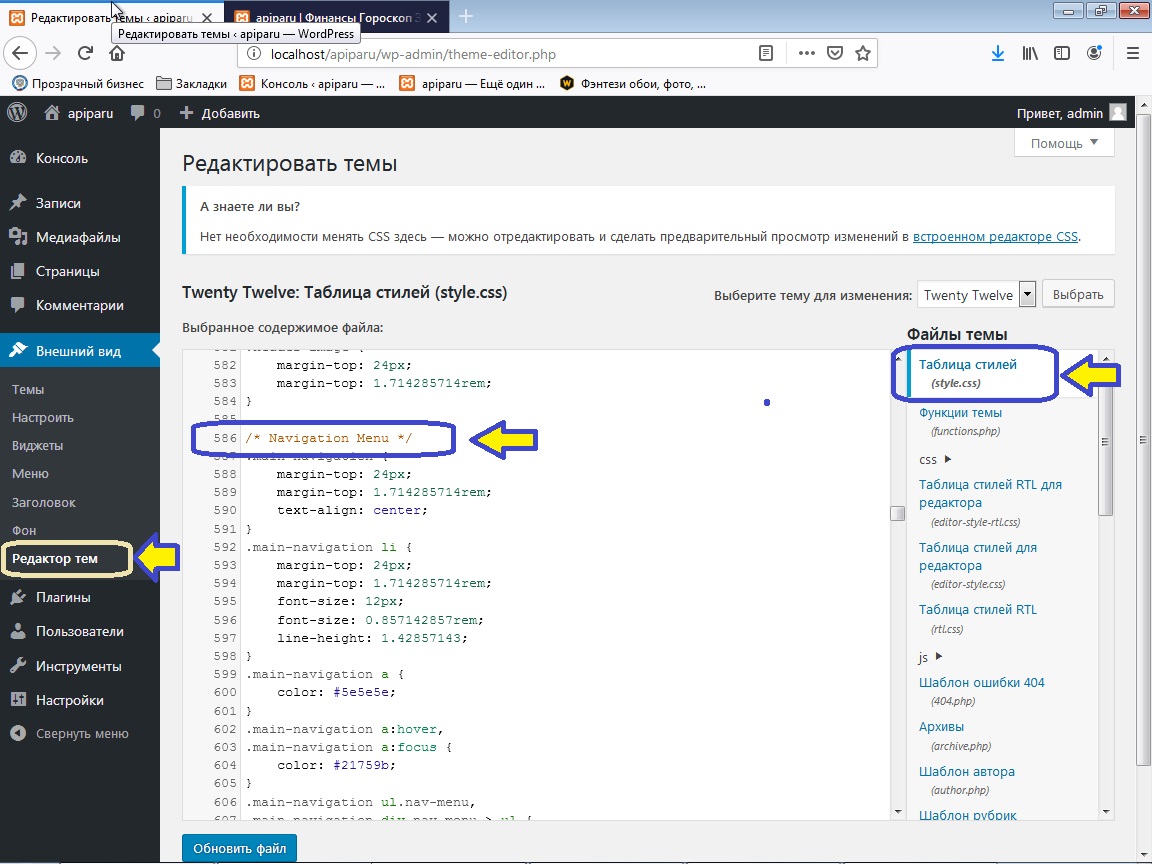
Чтобы поменять цвет меню => Заходим также в редактор тем, выбираем Style.css, находим строку Navigation menu, на примере строка 586

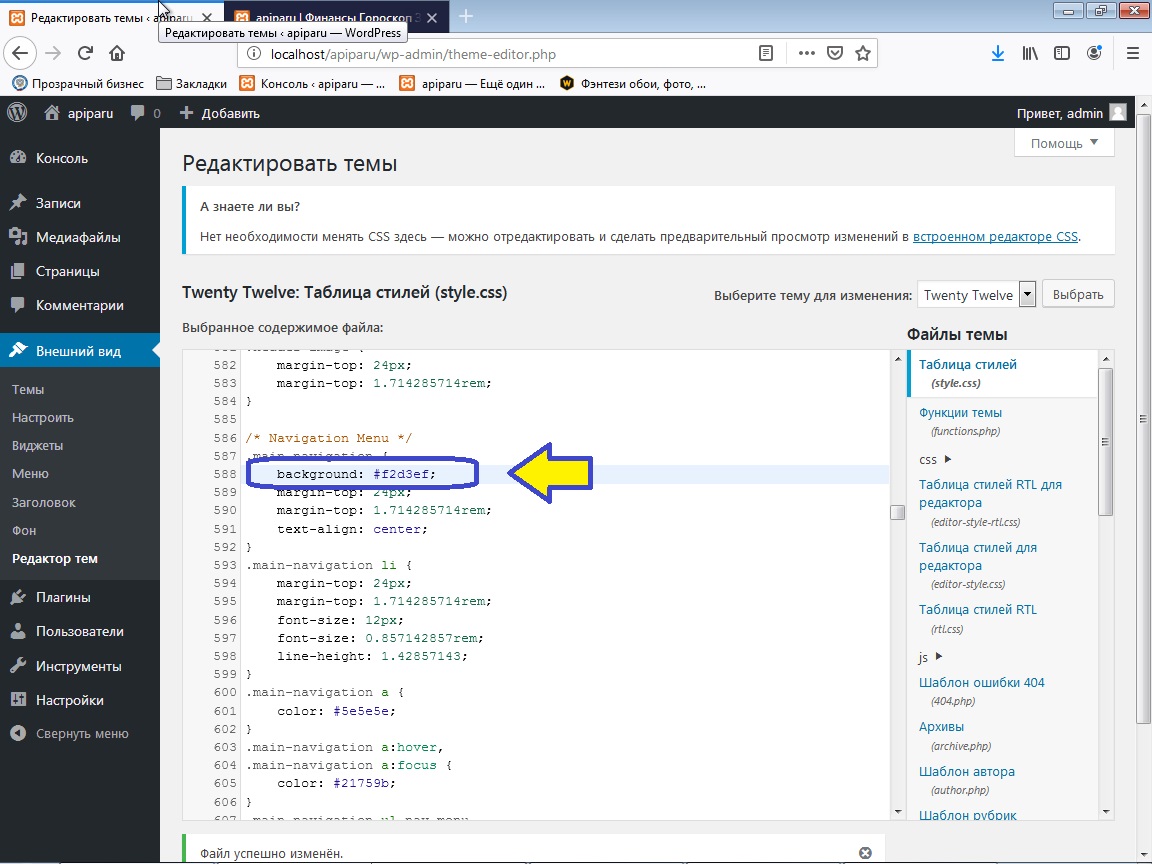
Здесь необходимо добавить параметр
background: #f2d3ef; (розоватый цвет)

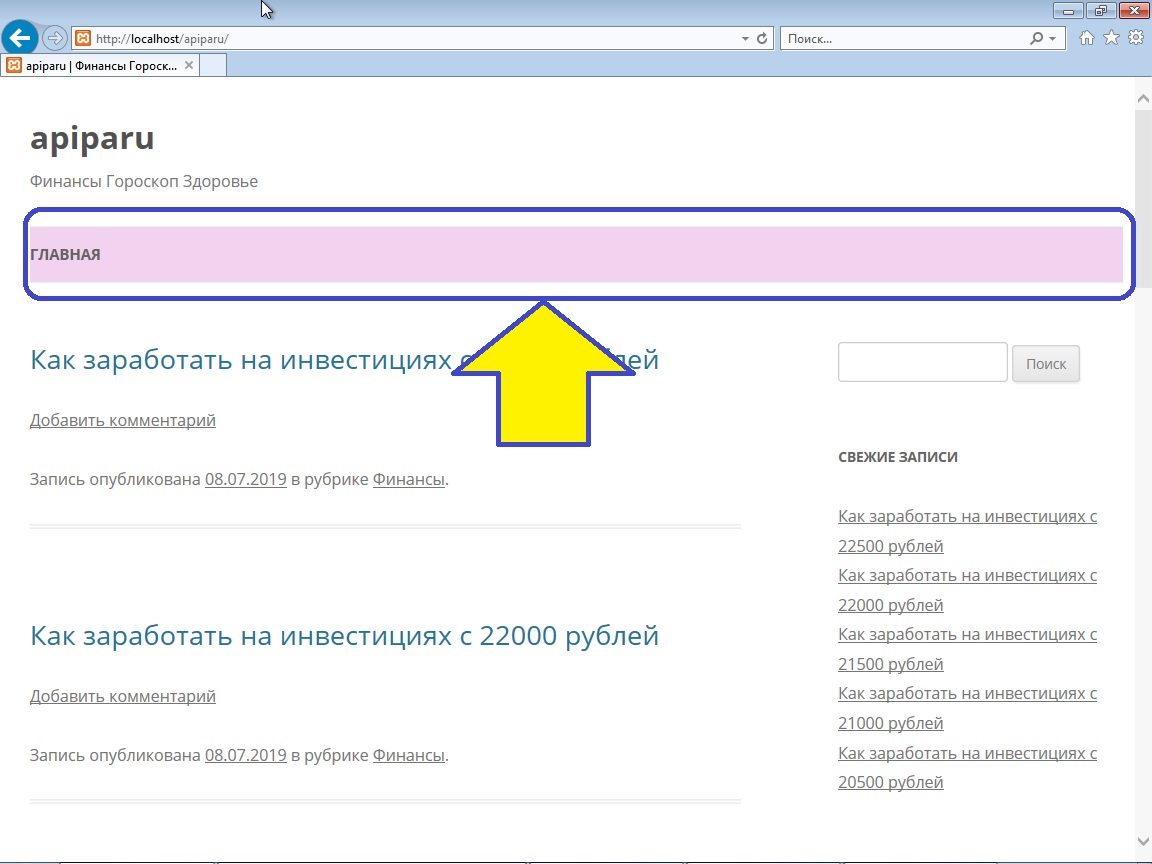
изменили цвет меню

Вообще очень хороший способ узнать какой параметр отвечает за ту или иную область сайта — воспользоваться средствами браузера.
Можно практический в любом браузере направить на необходимую область сайта и воспользоваться функцией посмотреть код страницы или исследовать элемент (в зависимости от браузера).
Вы найдете какой файл и какие строки в файле отвечают за интересующею область или элемент сайта. Но само собой ещё нужны элементарные знания и понимания в этой области.
