Изменить надпись на кнопке Оставить комментарий в WordPress на примере
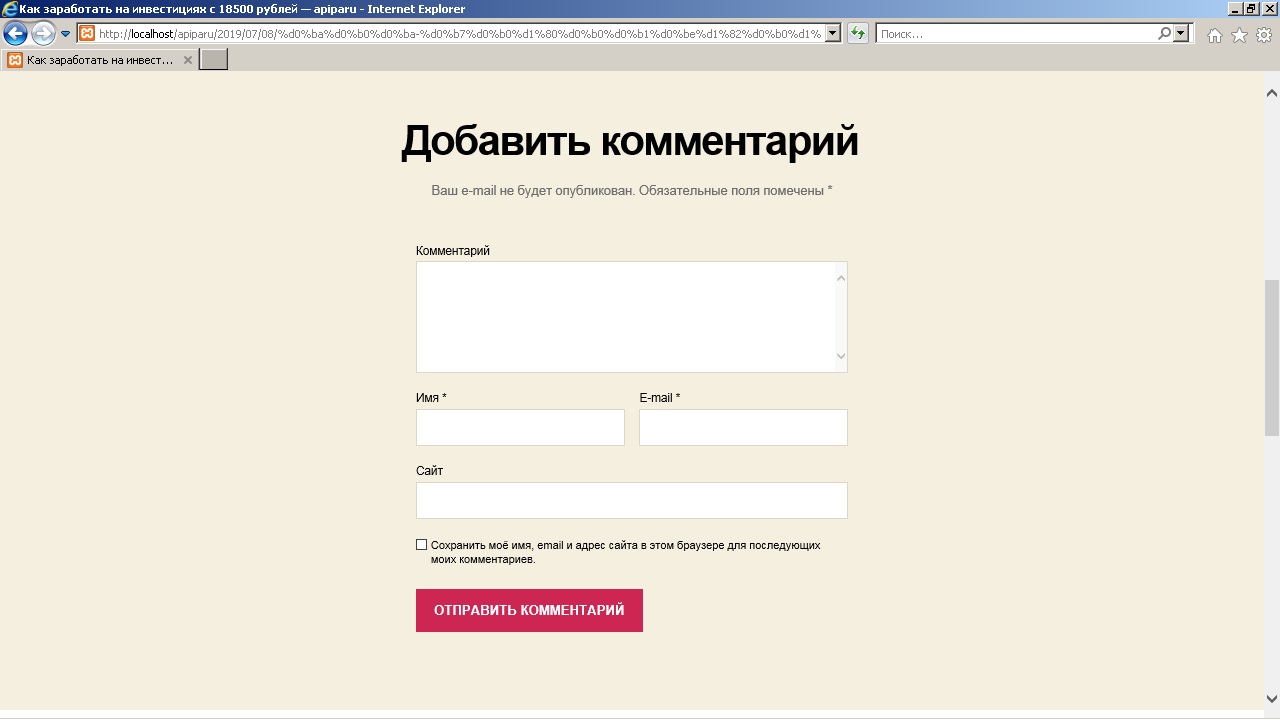
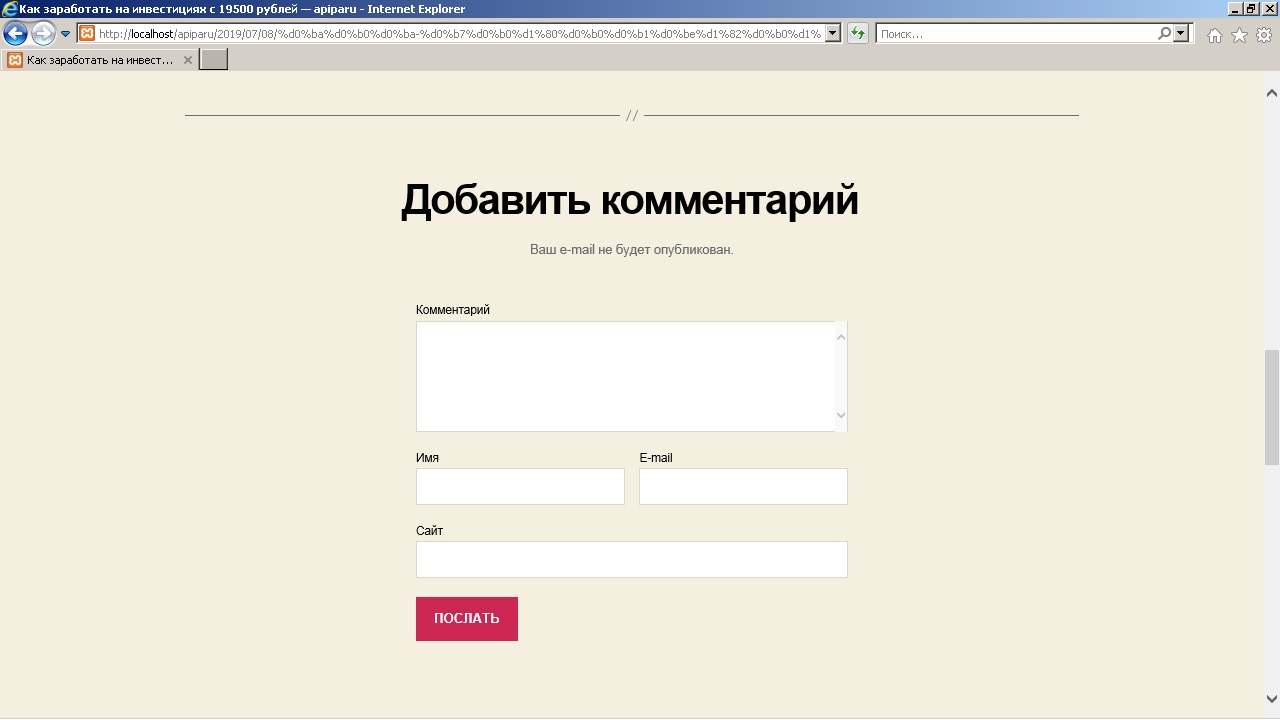
По умолчанию форма комментариев содержит:
Шапку — Добавить комментарий и Ваш e-mail не будет опубликован обязательные поля помечены
Поле — текст комментариев
Поле — Имя
Поле — E-mail
Поле — Сайт
Кнопка — Оставить комментарий
Один из примеров как изменить форму комментариев можно посмотреть здесь
А в этом примере изменим надпись на кнопке Оставить комментарий — на свою надпись.
Коментарии тема Twenty Twenty

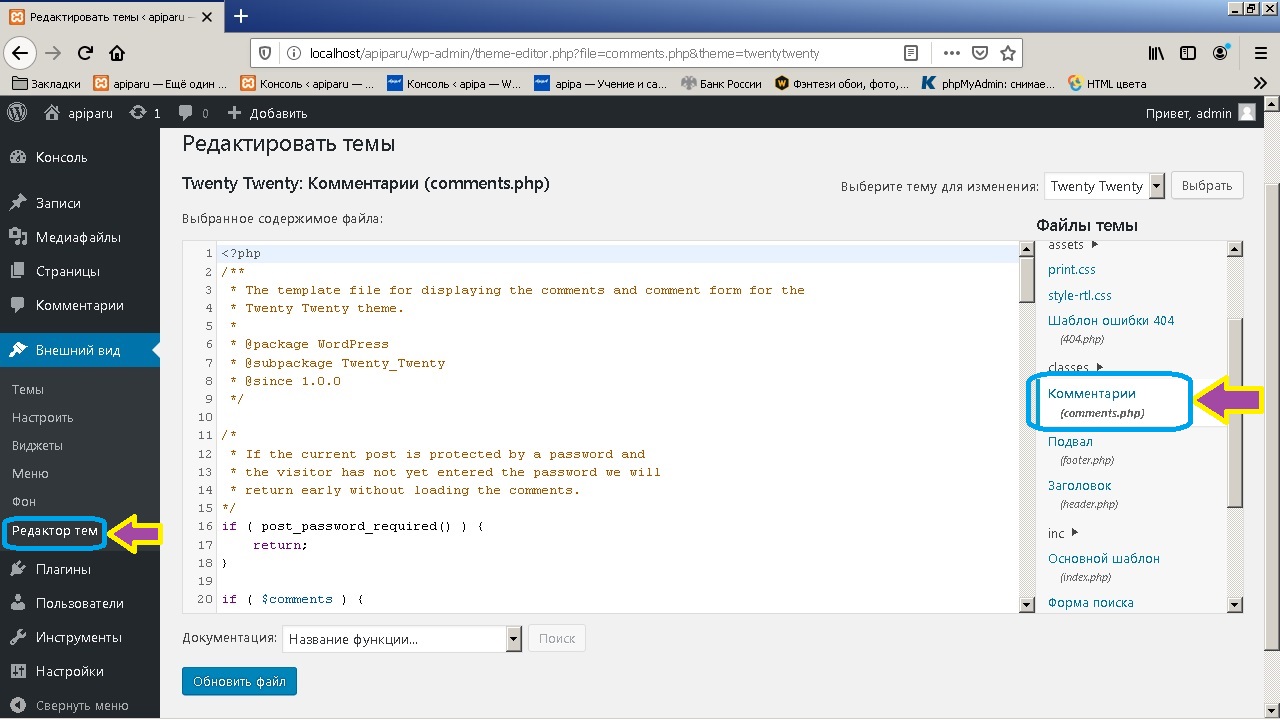
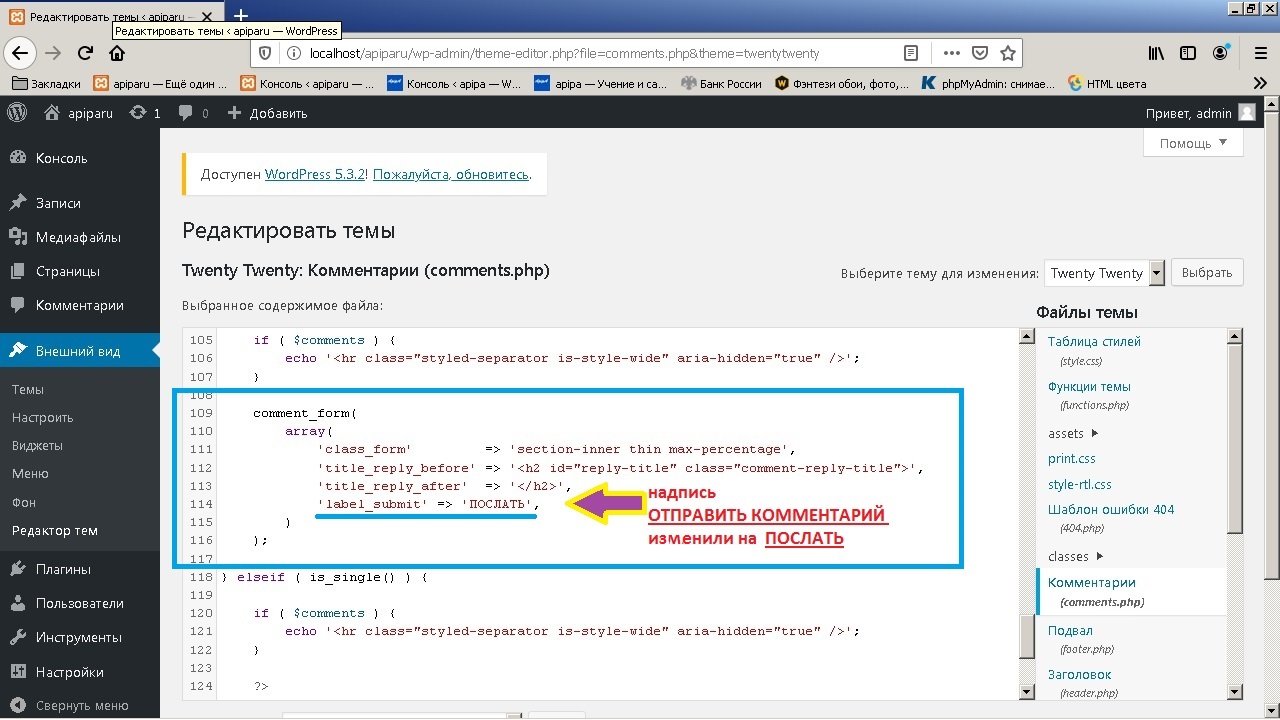
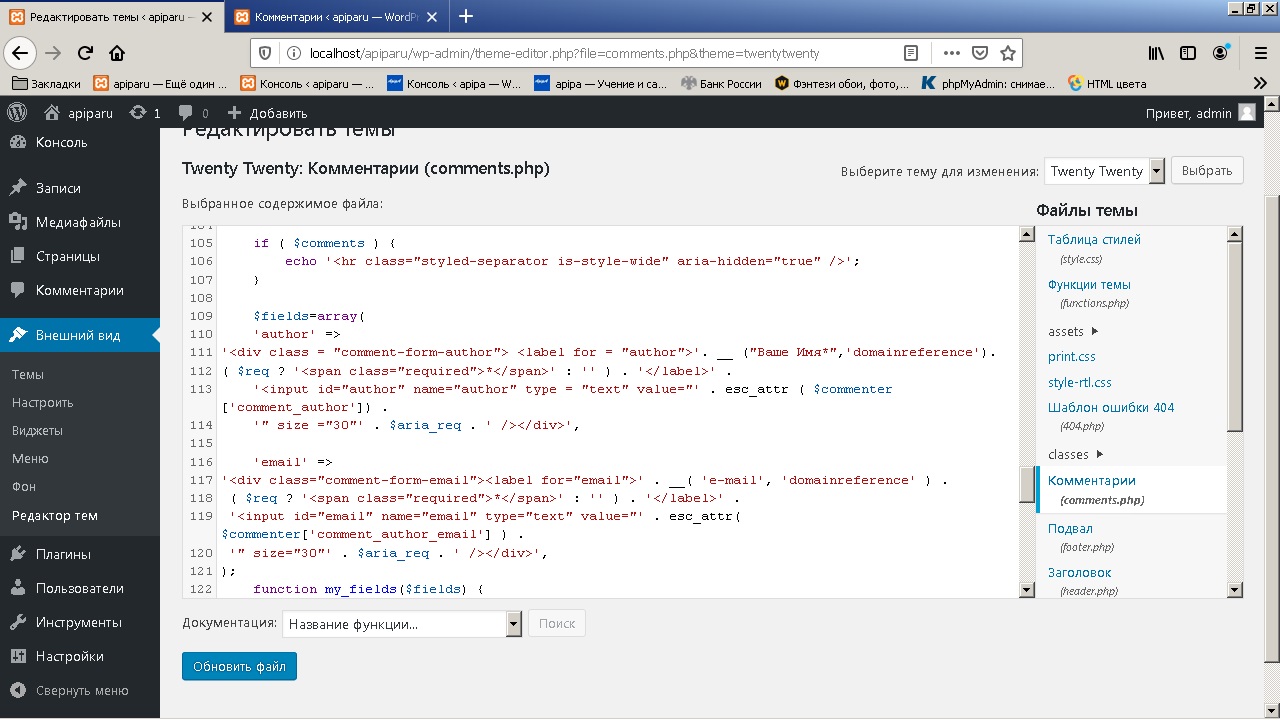
Чтобы изменить надпись Отправить комментарий, заходим в редактор тем, выбираем Комментарии (Comments.php)

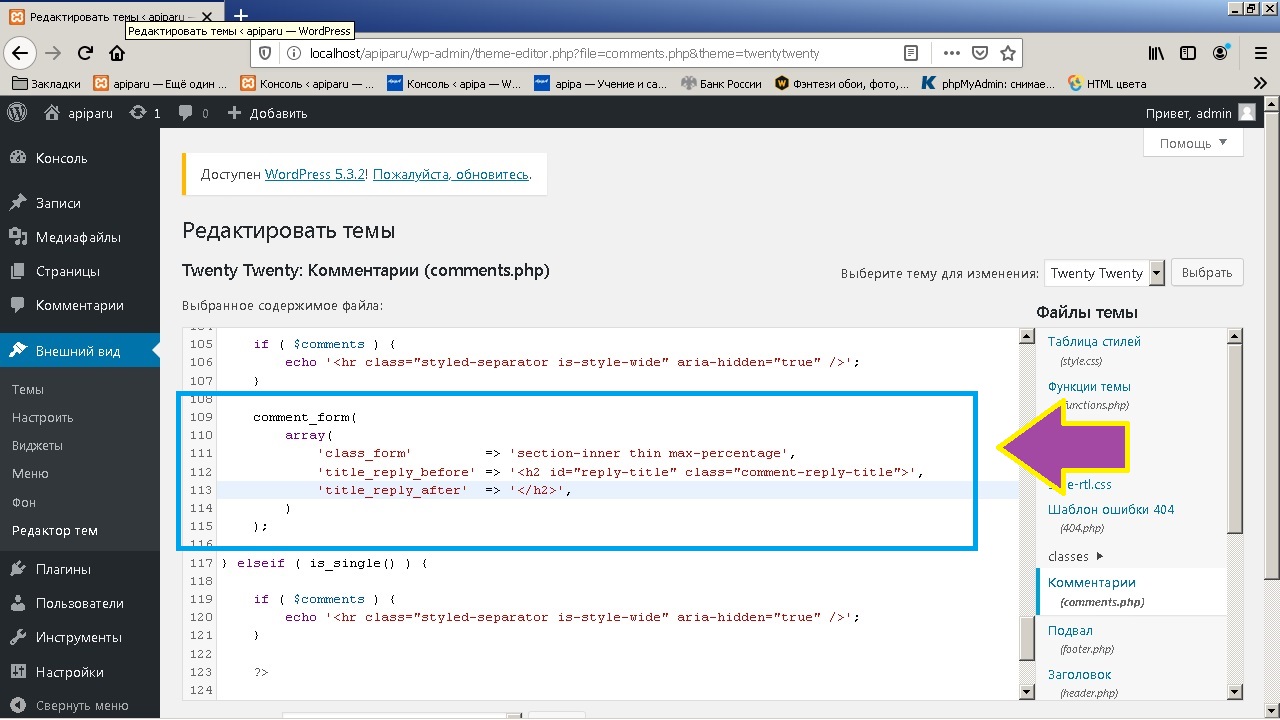
и идем почти в самый низ, на примере строка 109 — 115

чтобы изменить надпись «Оставить комментарий» необходимо добавить строчку с кодом
‘label_submit’ => ‘ПОСЛАТЬ’, // Можно написать любое слово

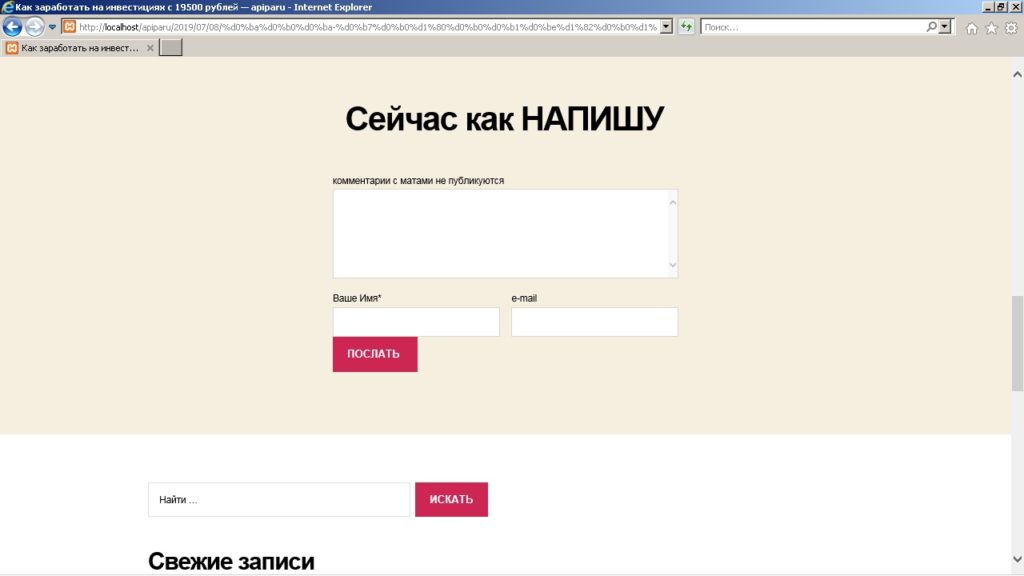
проверяем

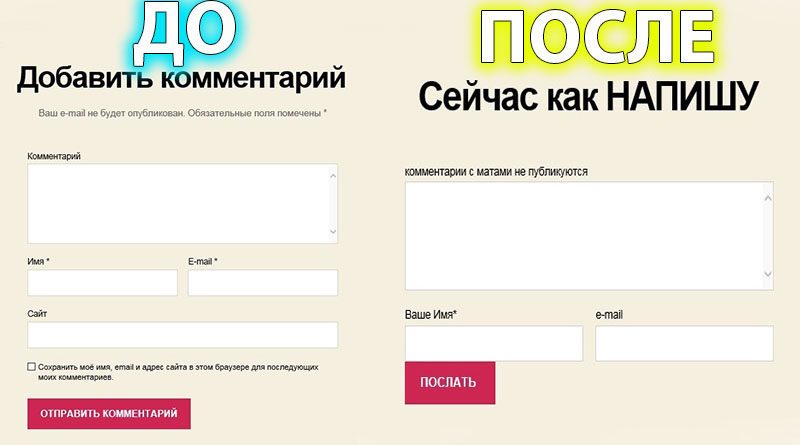
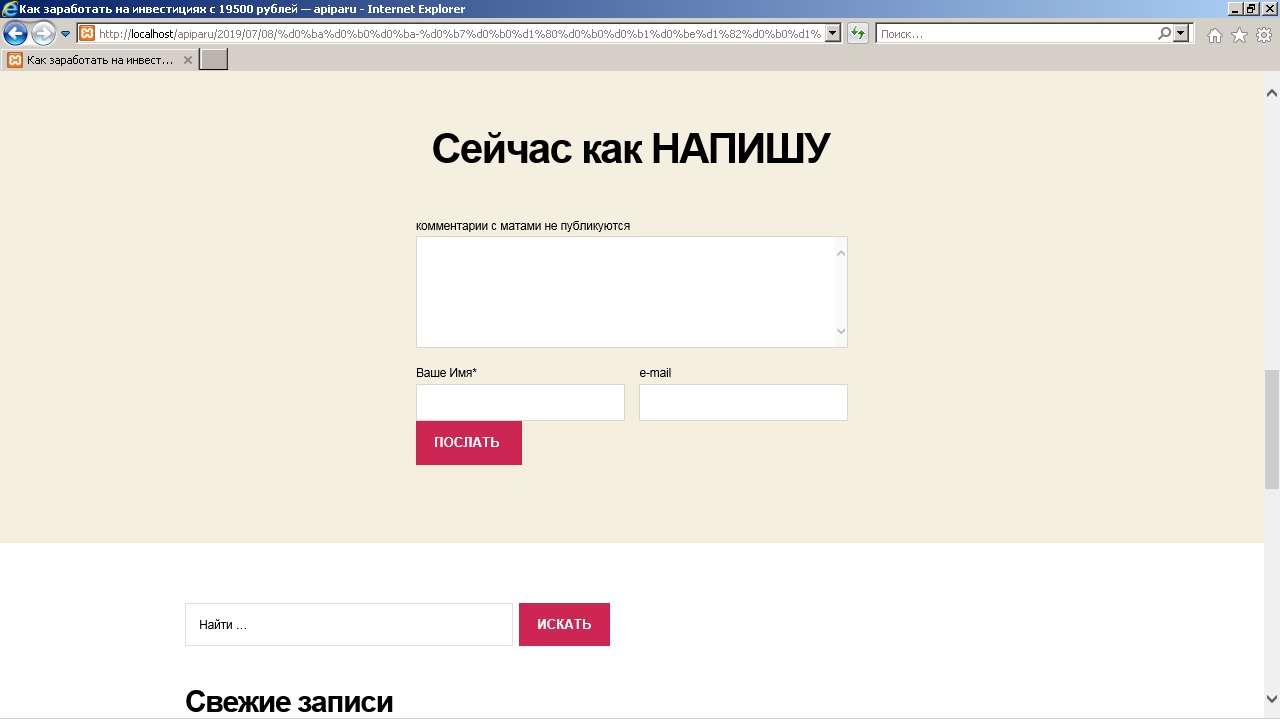
Можно немного изменить форму и надпись формы комментарий
Вот так например

Для этого можно воспользоваться стандартным фильтром в WordPress как на прошлых примерах
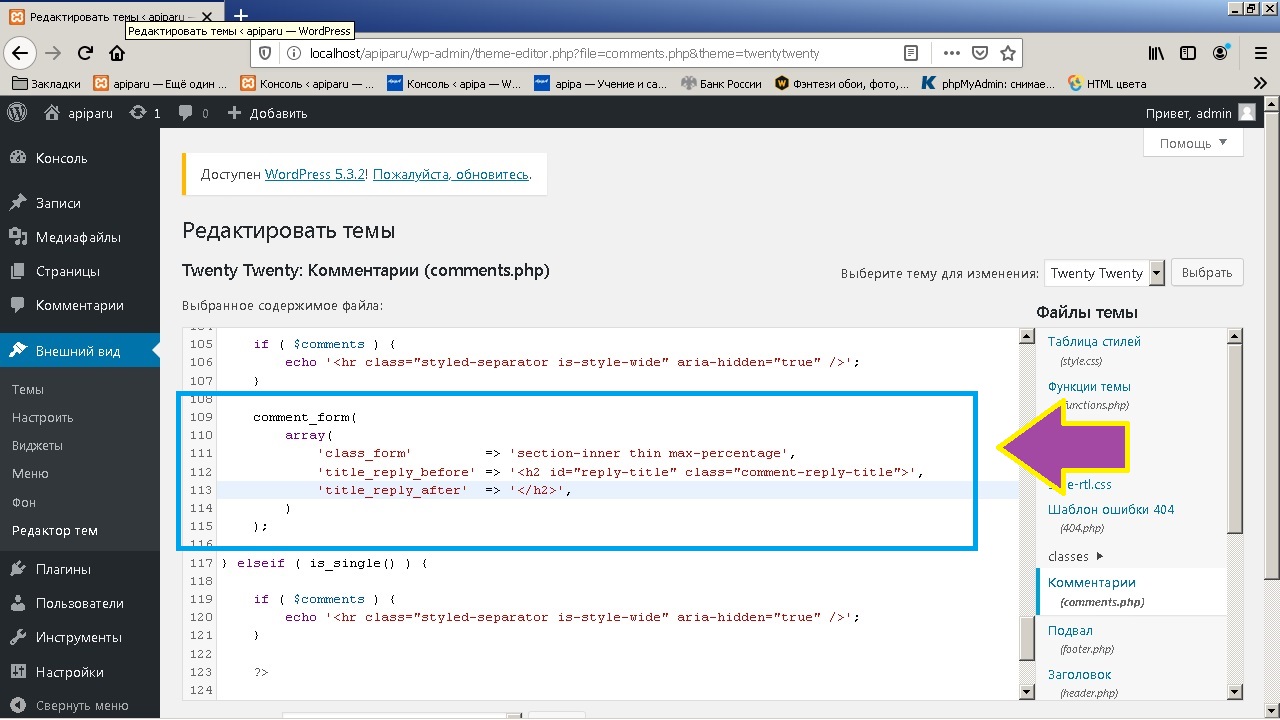
Необходимо вместо строк 109 — 115

Вставить например такой фильтр
$fields=array(
'author' =>
'<div class = "comment-form-author"> <label for = "author">'. __ ("Ваше Имя*",'domainreference').
( $req ? '<span class="required">*</span>' : '' ) . '</label>' .
'<input id="author" name="author" type = "text" value="' . esc_attr ( $commenter ['comment_author']) .
'" size ="30"' . $aria_req . ' /></div>',
'email' =>
'<div class="comment-form-email"><label for="email">' . __( 'e-mail', 'domainreference' ) .
( $req ? '<span class="required">*</span>' : '' ) . '</label>' .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></div>',
);
function my_fields($fields) {
return $fields;
}
add_filter('comment_form_default_fields','my_fields');
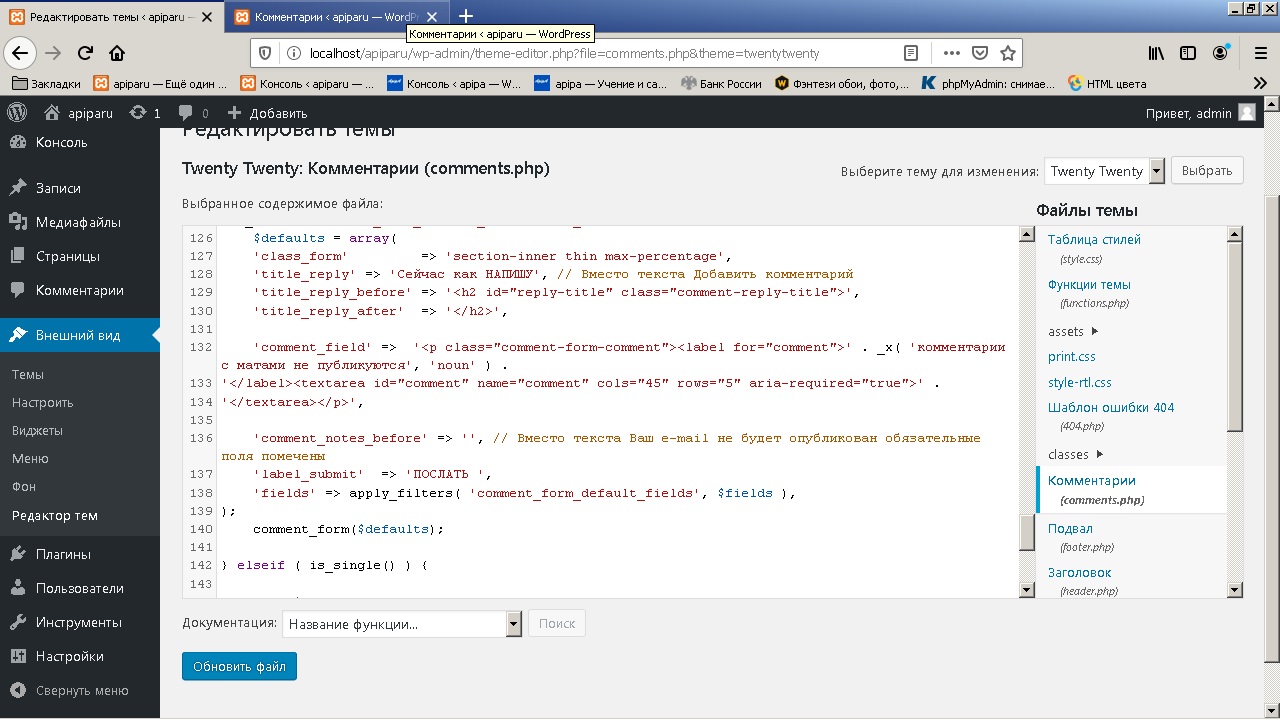
$defaults = array(
'class_form' => 'section-inner thin max-percentage', // параметр из темы
'title_reply' => 'Сейчас как НАПИШУ', // Вместо текста Добавить комментарий
'title_reply_before' => '<h2 id="reply-title" class="comment-reply-title">', // параметр из темы
'title_reply_after' => '</h2>', // параметр из темы
'comment_field' => '<p class="comment-form-comment"><label for="comment">' . _x( 'комментарии с матами не публикуются', 'noun' ) .
'</label><textarea id="comment" name="comment" cols="45" rows="5" aria-required="true">' .
'</textarea></p>',
'comment_notes_before' => '', // Вместо текста Ваш e-mail не будет опубликован обязательные поля помечены
'label_submit' => 'ПОСЛАТЬ ',
'fields' => apply_filters( 'comment_form_default_fields', $fields ),
);
comment_form($defaults);

И должно получиться так

Все настройки и коды можно посмотреть на официальном сайте WordPress, там все довольно подробно описано
И еще нужно помнить, что после обновления темы все вернется обратно по умолчанию