Разместить значки социальных сетей на сайте CMS WordPress без плагина
Для примера рассмотрим три темы WordPress
тема Twenty Eleven
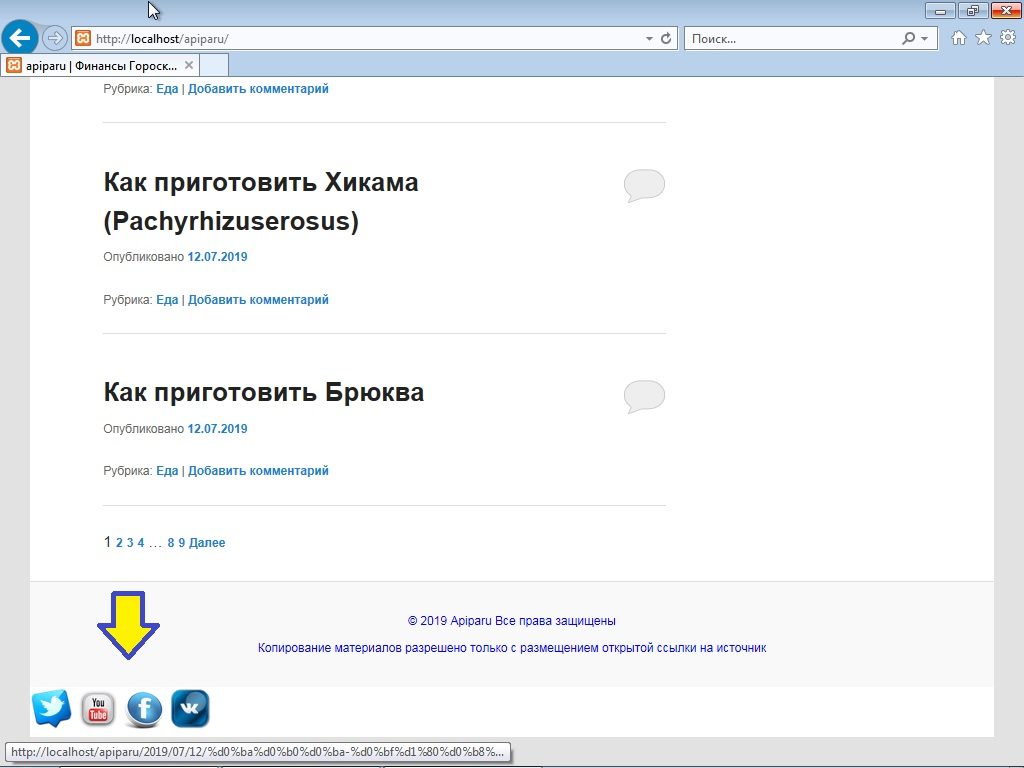
Разместим значки социальных сетей на главной странице в самом низу сайта

Значки-иконки социальных сетей можно скачать на официальных сайтах, а можно сделать самим
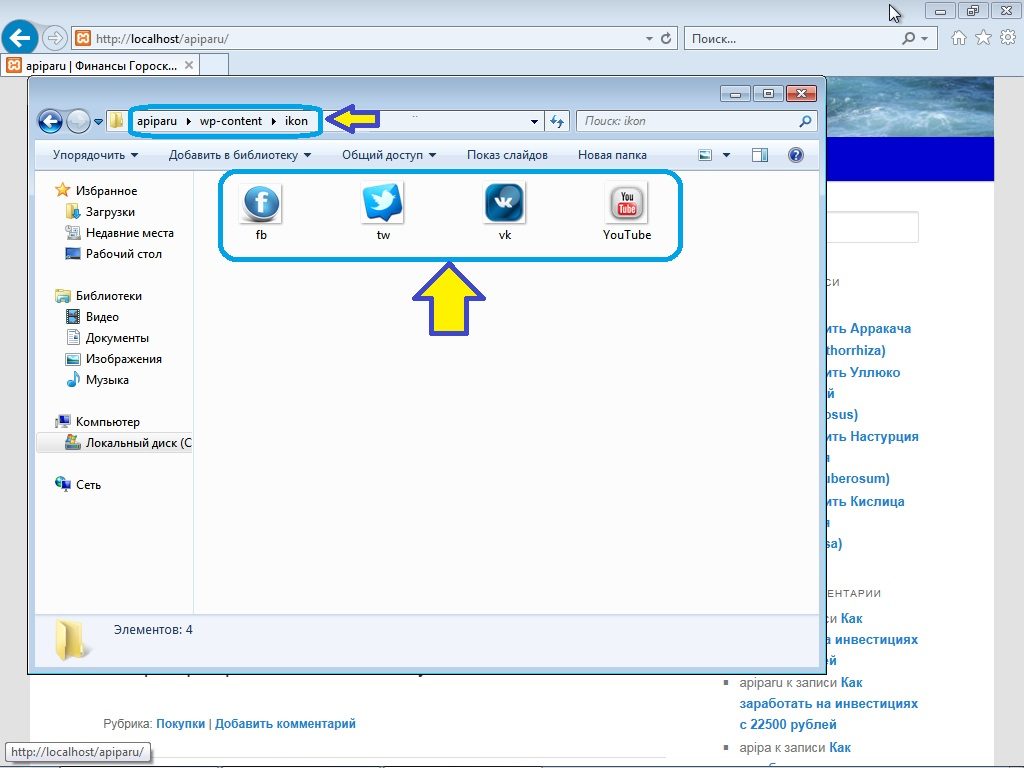
Для примера взяты значки facebook, twitter, ВКонтакте, YouTube размер 42х42




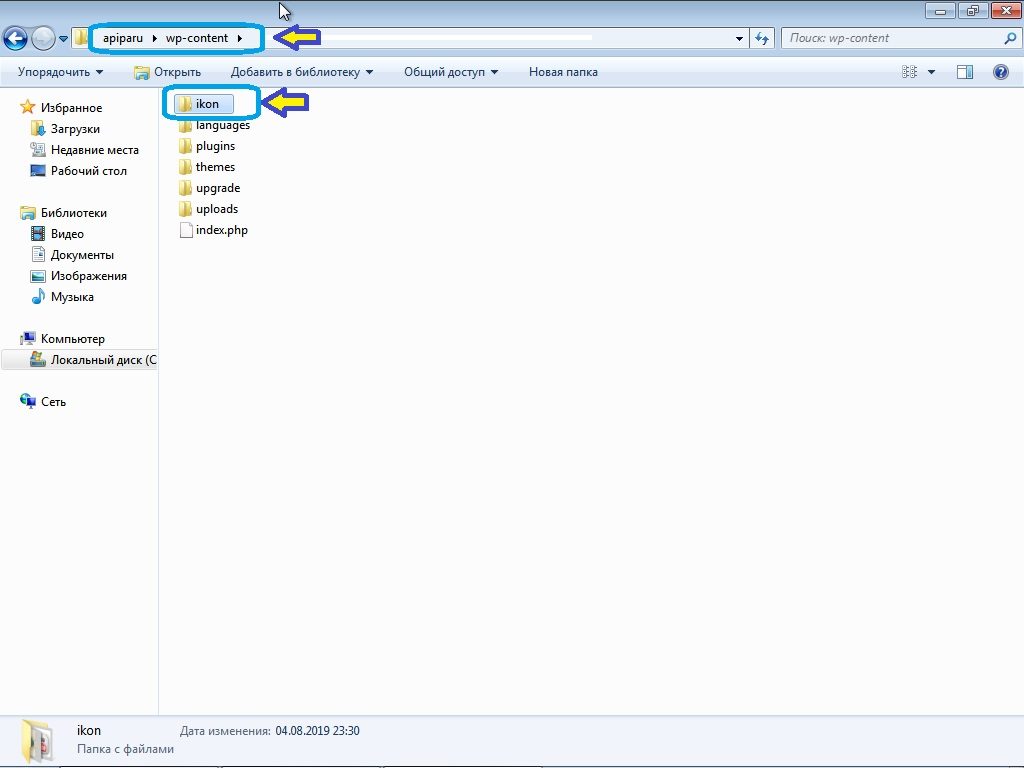
Значки необходимо скопировать в папку с сайтом. На примере разместил в папке wp-content\ikon


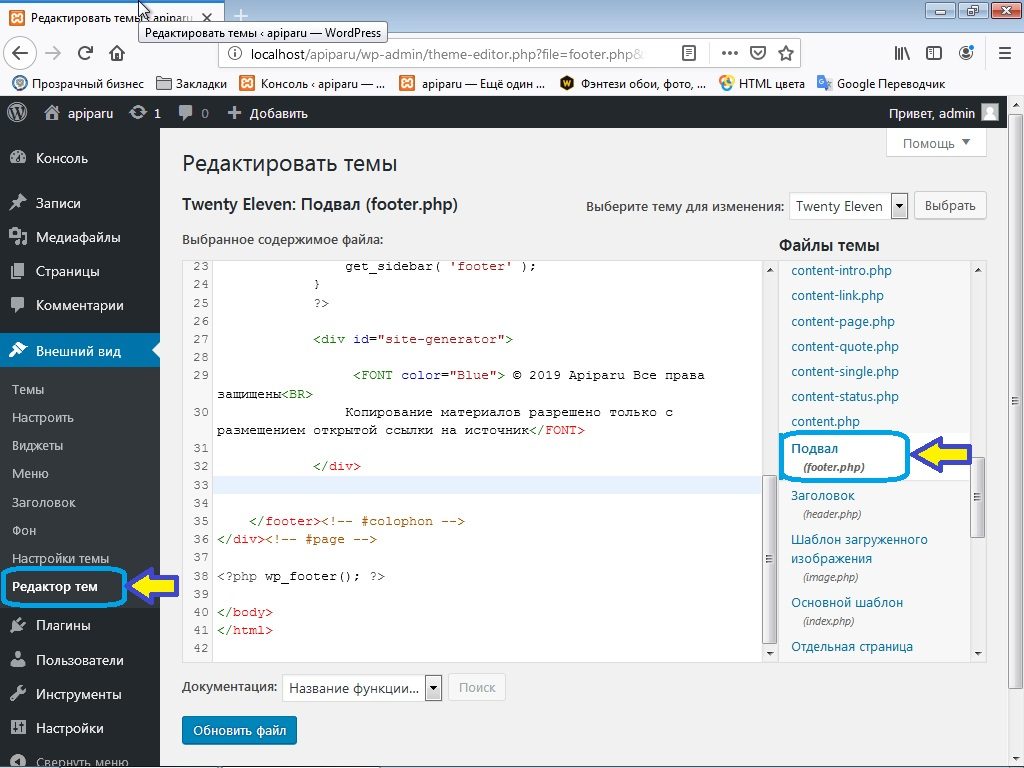
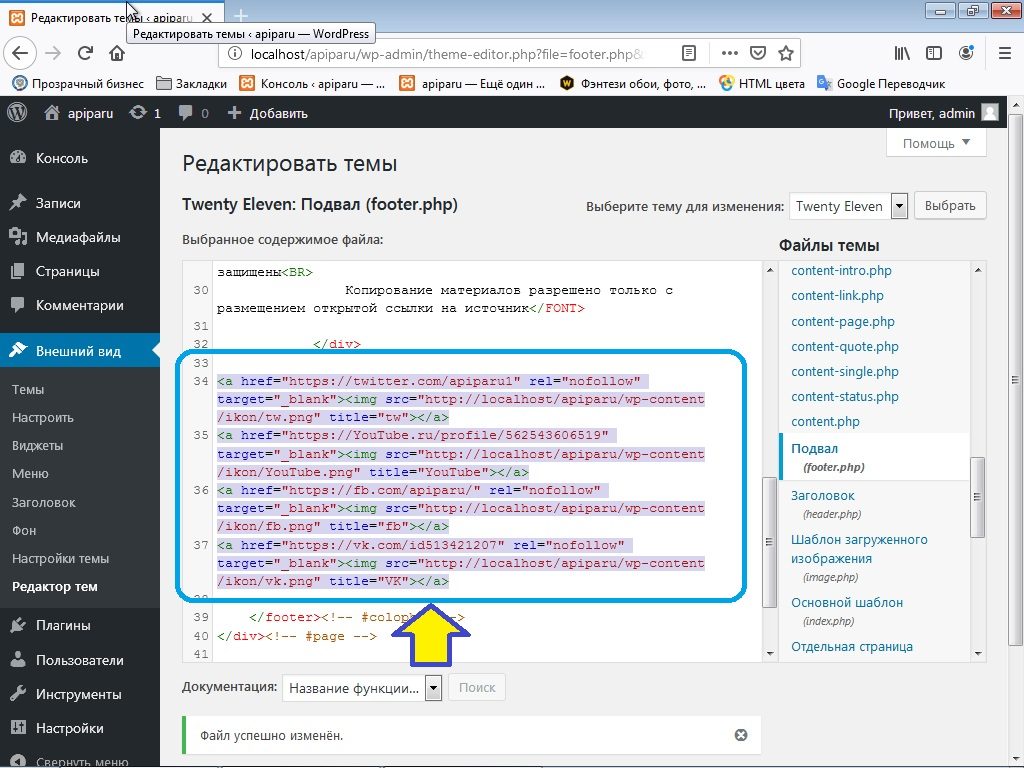
Чтобы разместить значки на главной странице сайта, заходим настройки навигации => редактор тем, выбираем Подвал(footer.php), далее идем в самый низ и после текста «Копирование материалов…..источник» строка 34 (в зависимости от настроек может быть другая строка)

Вставляем такой код
<a href="https://twitter.com/apiparu1" rel="nofollow" target="_blank"><img src="http://localhost/apiparu/wp-content/ikon/tw.png" title="tw"></a>
<a href="https://YouTube.ru/profile/562543606519" target="_blank"><img src="http://localhost/apiparu/wp-content/ikon/YouTube.png" title="YouTube"></a>
<a href="https://fb.com/apiparu/" rel="nofollow" target="_blank"><img src="http://localhost/apiparu/wp-content/ikon/fb.png" title="fb"></a>
<a href="https://vk.com/id513421207" rel="nofollow" target="_blank"><img src="http://localhost/apiparu/wp-content/ikon/vk.png" title="VK"></a>
где
<a href="ссылка на социальную сеть" rel="nofollow" target="_blank"><img src="ссылка на значек или иконку социальной сети" title="VK"></a>
rel="nofollow" - не обрабатывать поисковыми системами (необязательный параметр)
target="_blank" - открыть в новой вкладке
title="VK" - при наведении курсором мышки на значек будет высвечиваться название указанное в кавычках (необязательный параметр)

Разместили значки социальных сетей

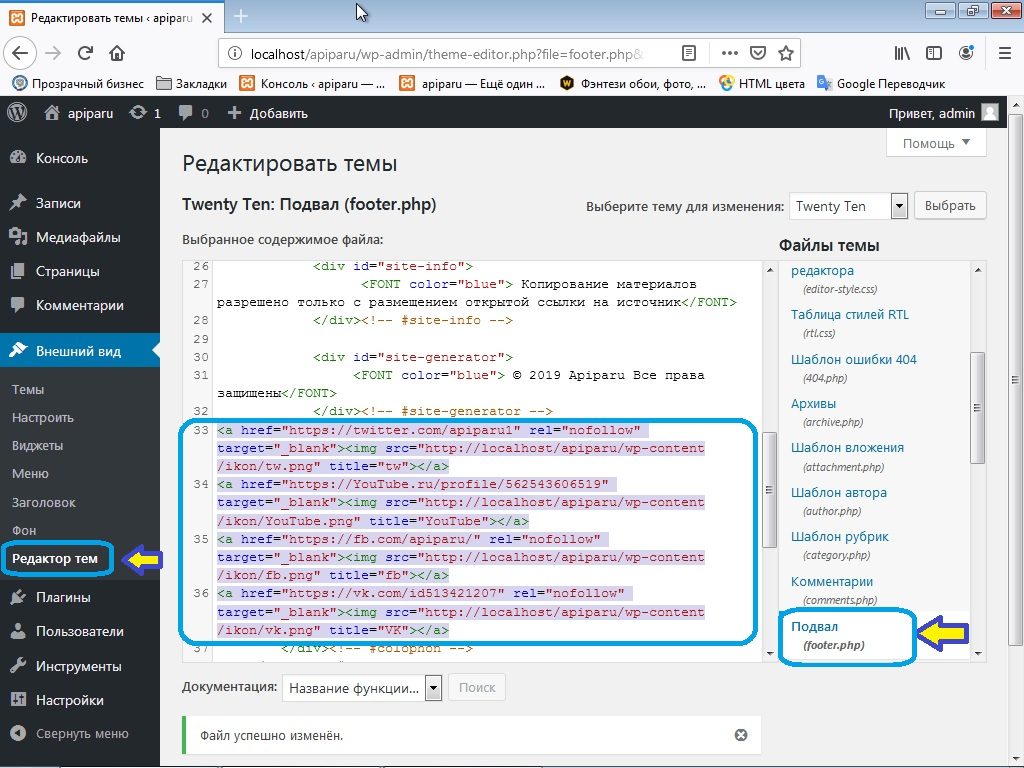
Переходим к следующей теме Twenty Ten
Чтобы разместить значки также заходим настройки навигации => редактор тем, выбираем Подвал(footer.php), далее идем в самый низ и после текста «Копирование материалов…..источник» строка 33 (в зависимости от настроек может быть другая строка)
Вставляем выше указанный код

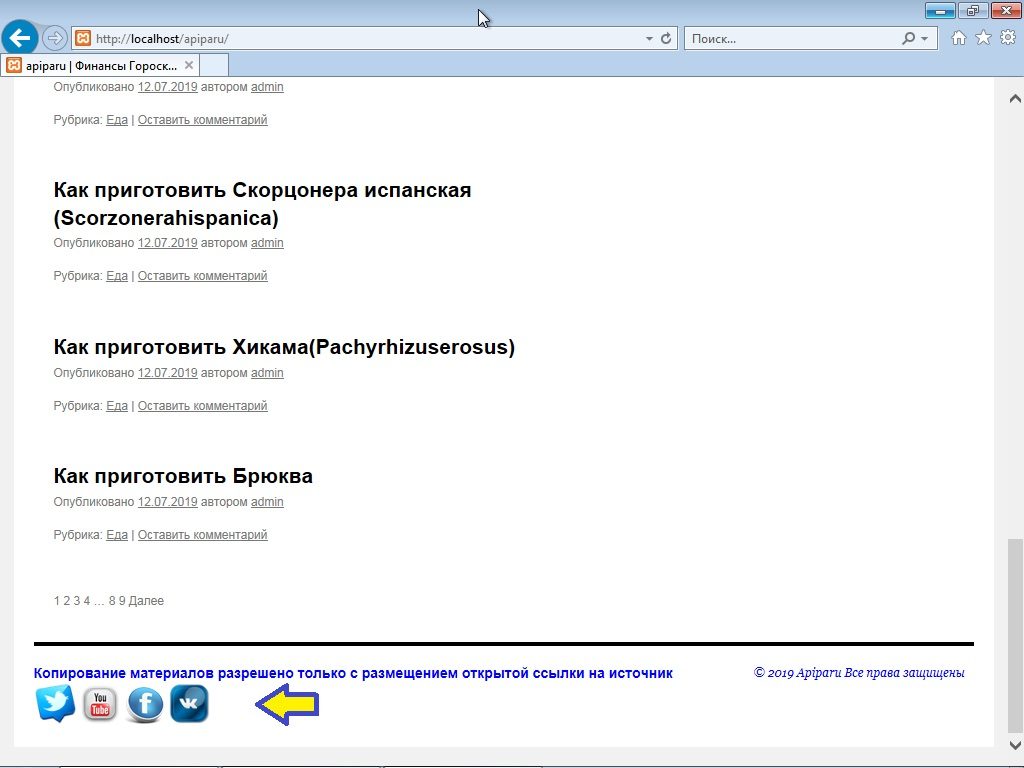
Результат

Переходим к следующей теме Twenty Twelve
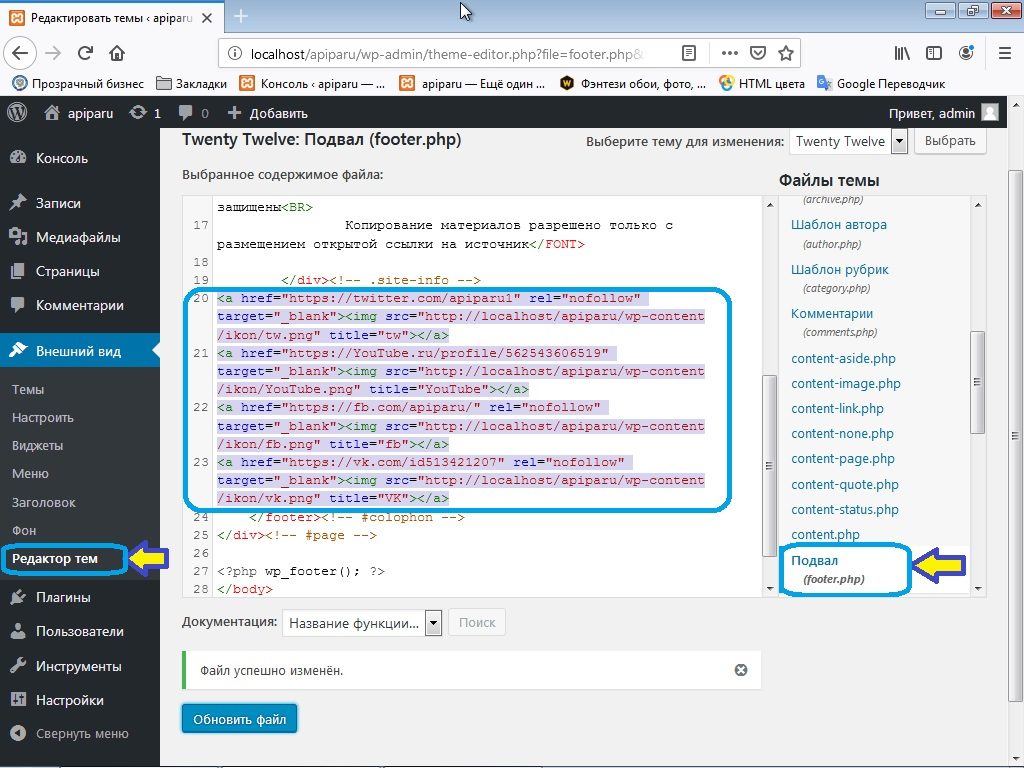
Чтобы разместить значки также заходим настройки навигации => редактор тем, выбираем Подвал(footer.php), далее идем в самый низ и после текста «Копирование материалов…..источник» строка 20 (в зависимости от настроек может быть другая строка)
Вставляем код

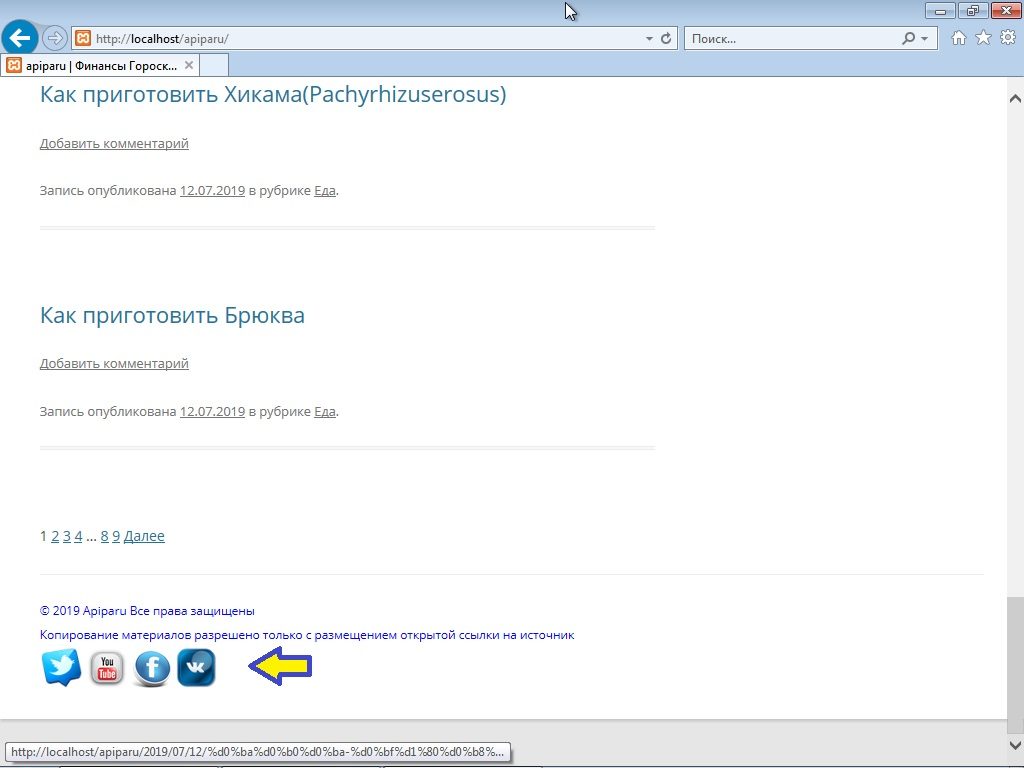
Разместили значки социальных сетей на главной странице

Вот такой вариант, как можно разместить значки социальных сетей на сайте и необязательно размещать внизу сайта, а можно отредактированный под Вас код разместить в любом месте сайта.
