Установка и запуск сайта на wordpress
Если Вы решили выйти из «тени» 🙂 и запустить свой сайт, что же удачи Вам.
В этой рубрике я освещу моменты запуска и настройки сайта на wordpress
Немного wiki справки:
WordPress — система управления содержимым сайта с открытым исходным кодом; написана на PHP; сервер базы данных — MySQL; выпущена под лицензией GNU GPL версии 2. Сфера применения — от блогов до достаточно сложных новостных ресурсов и интернет магазинов

Начну по порядку. Сначала установка и запуск сайта.
Здесь небольшое отступление, если Вы твердо уверены в запуске своего сайта, Вы можете зарегистрироваться на хостинге и начать настраивать и наполнять сайт сразу на хостинге. У каждого хостинга есть своя панель управления и подробная инструкция по настройки и запуску сайтов на различных системах.
Этапы настройки и запуска сайта на локальном компьютере не сильно отличаются от этапов настройки на хостинге.
Буду рассматривать запуск сайта на компьютере.
Чтобы запустить сайт на компьютере, необходимо скачать один из наборов программ, в который будет входить все необходимое для запуска сайта.
Я рассматриваю 2 варианта xampp и openserver.
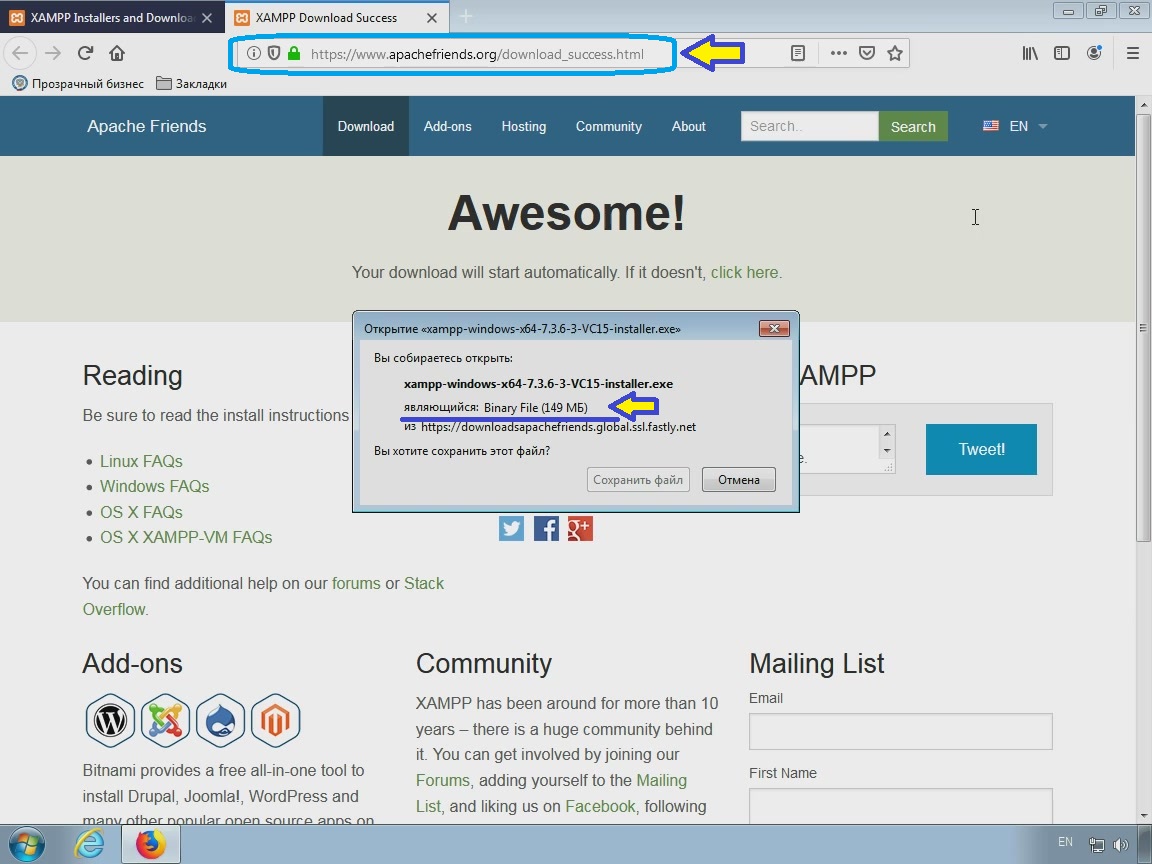
В Openserver входит очень обширное количество программ и он довольно объемный, поэтому я буду устанавливать xampp «весит» дистрибутив 149 Mb. официальный сайт apachefriends.org.
Скачиваем

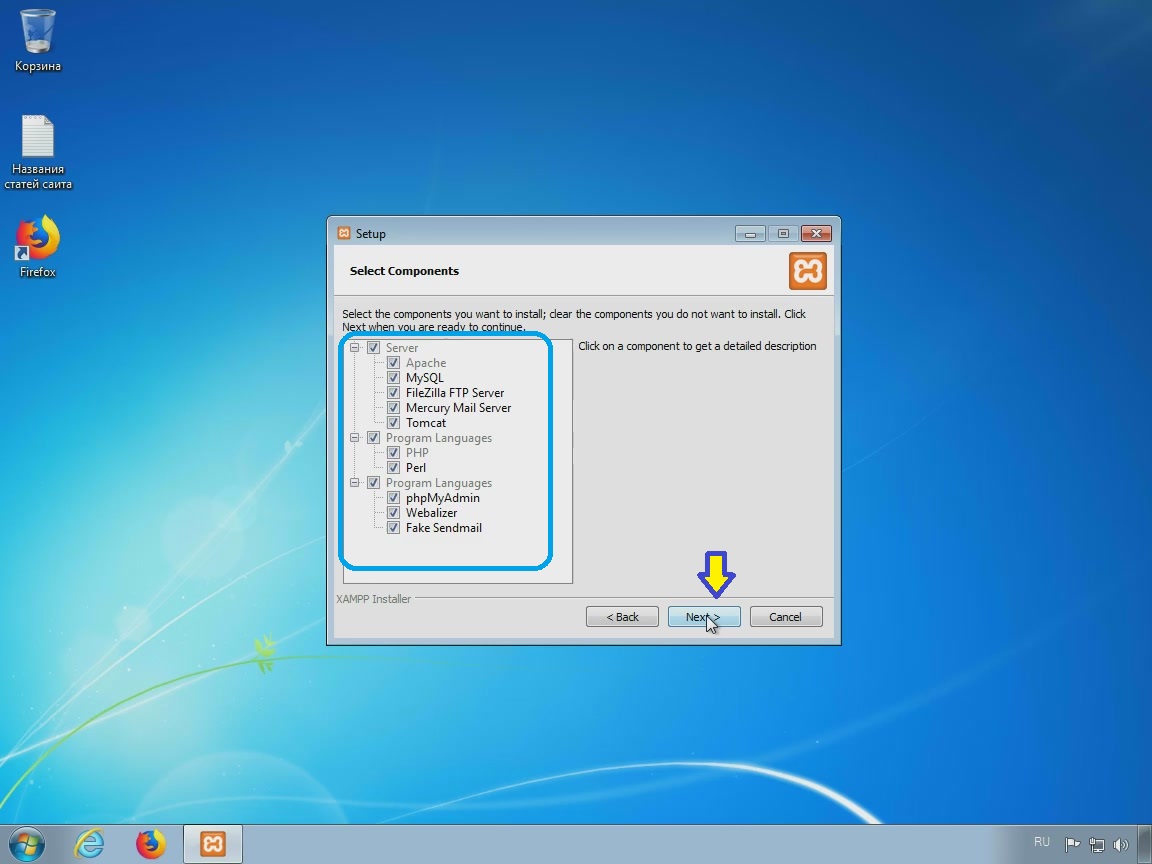
Устанавливаем все по умолчанию

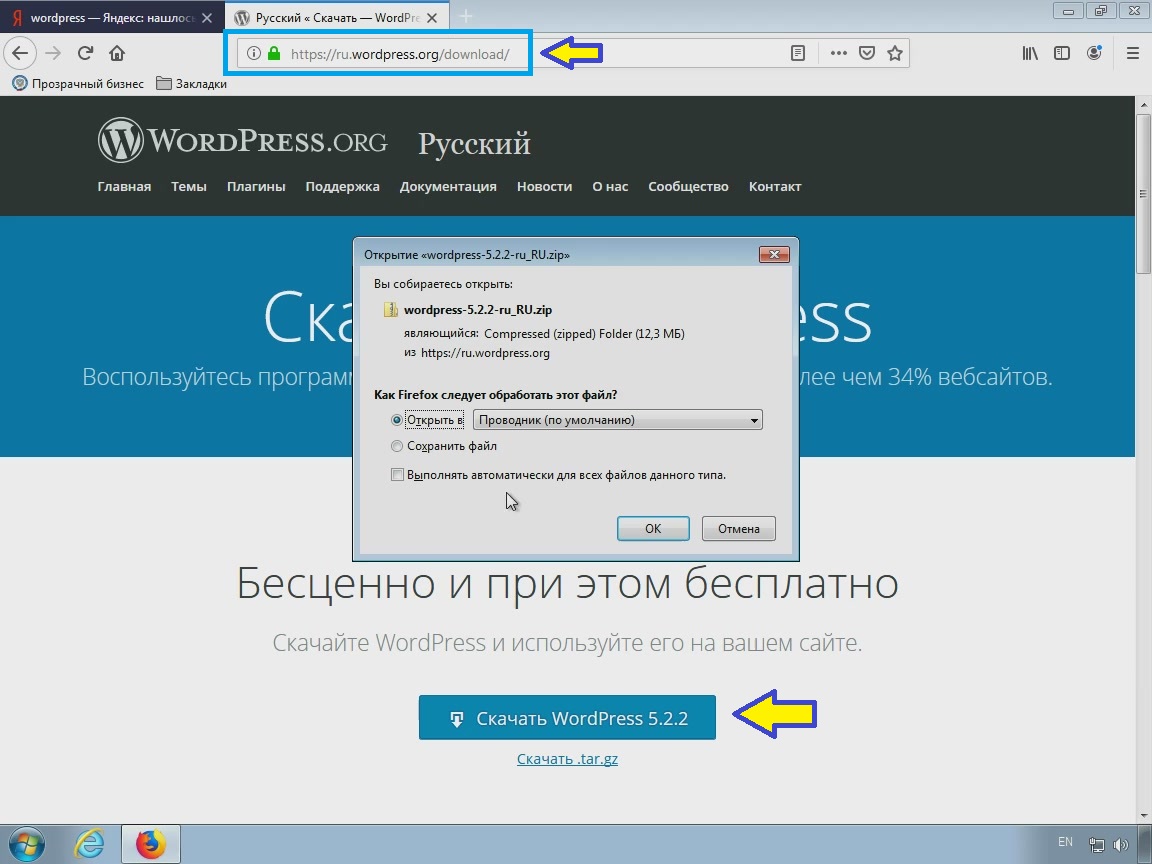
Скачиваем WordPress официальный сайт wordpress.org

Начинаем настраивать
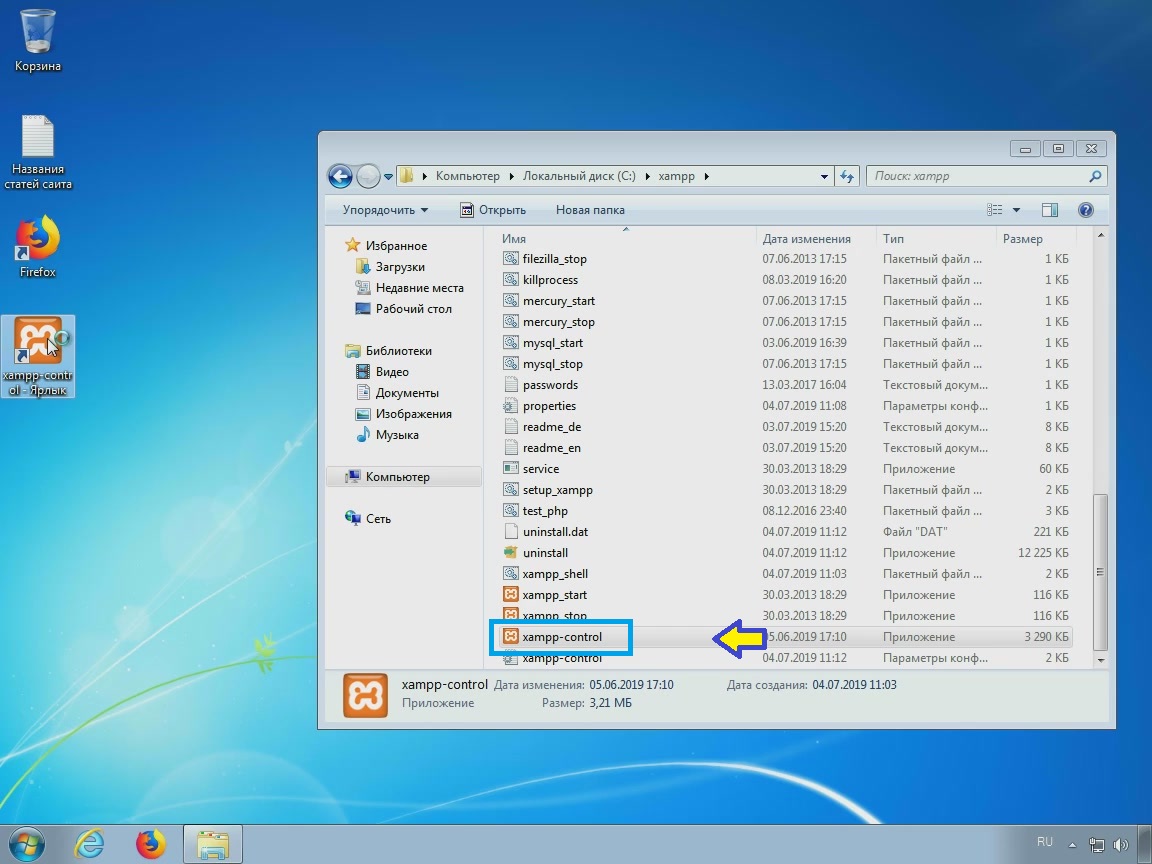
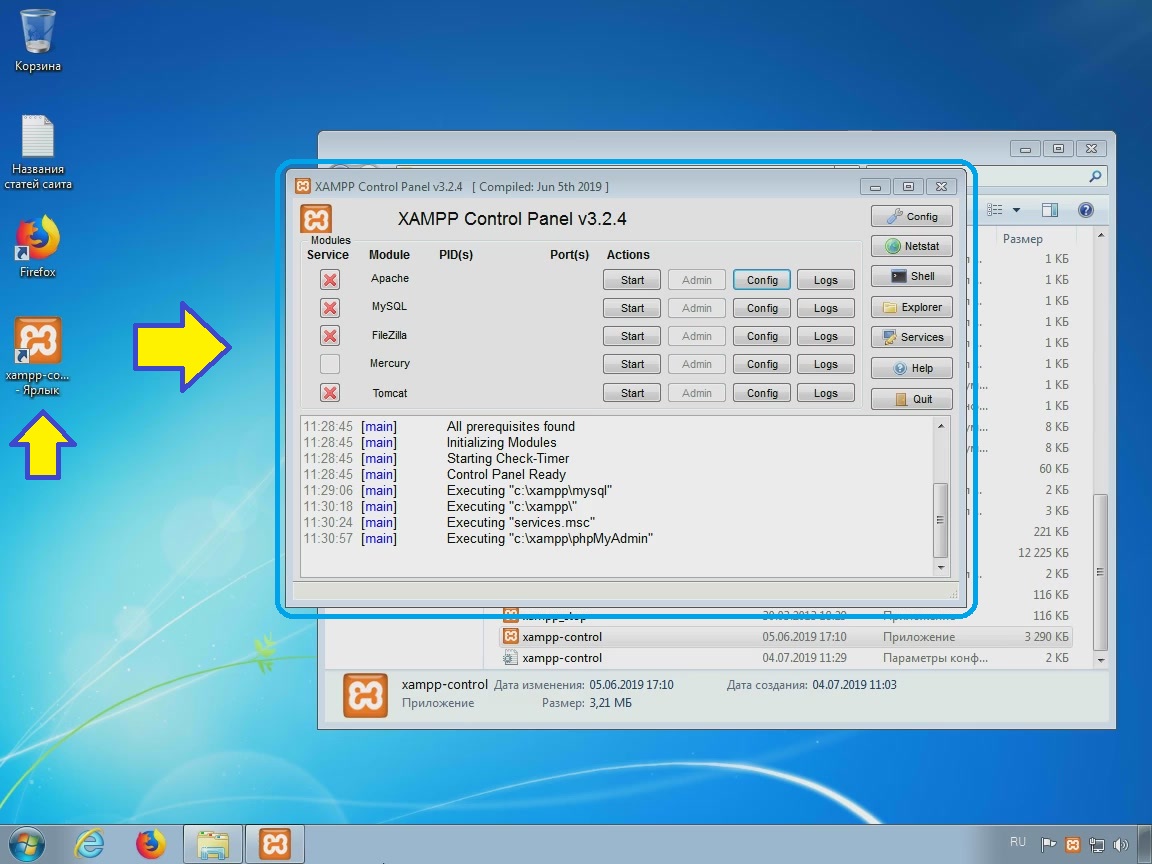
Если xampp нет на рабочем столе, можно зайти в папку C:\xampp
Скопировать на рабочий стол фаил xampp-control

Далее надо создать новую Базу sql для сайта
Запускаем xampp

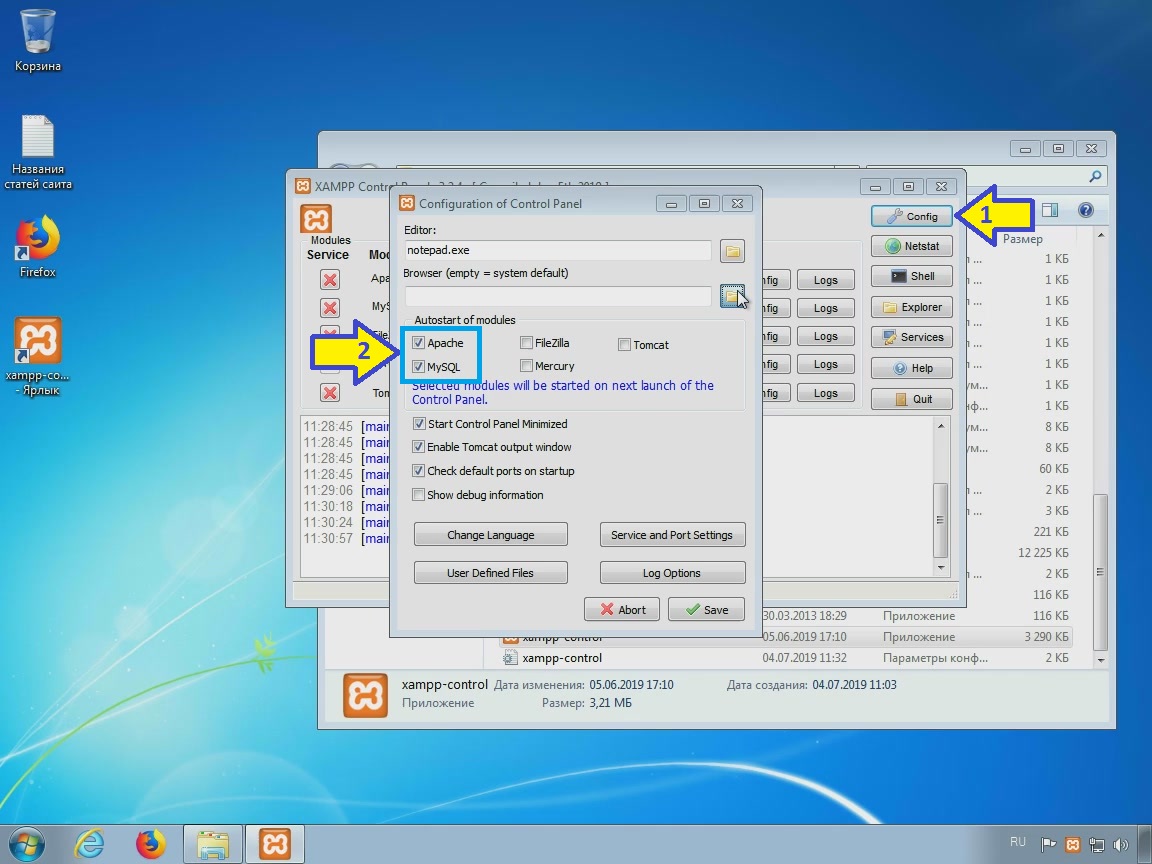
Здесь можно в разделе Config проставить галочки для автоматического запуска Apache и MySQL (это основные программы для запуска сайта на wordpress)

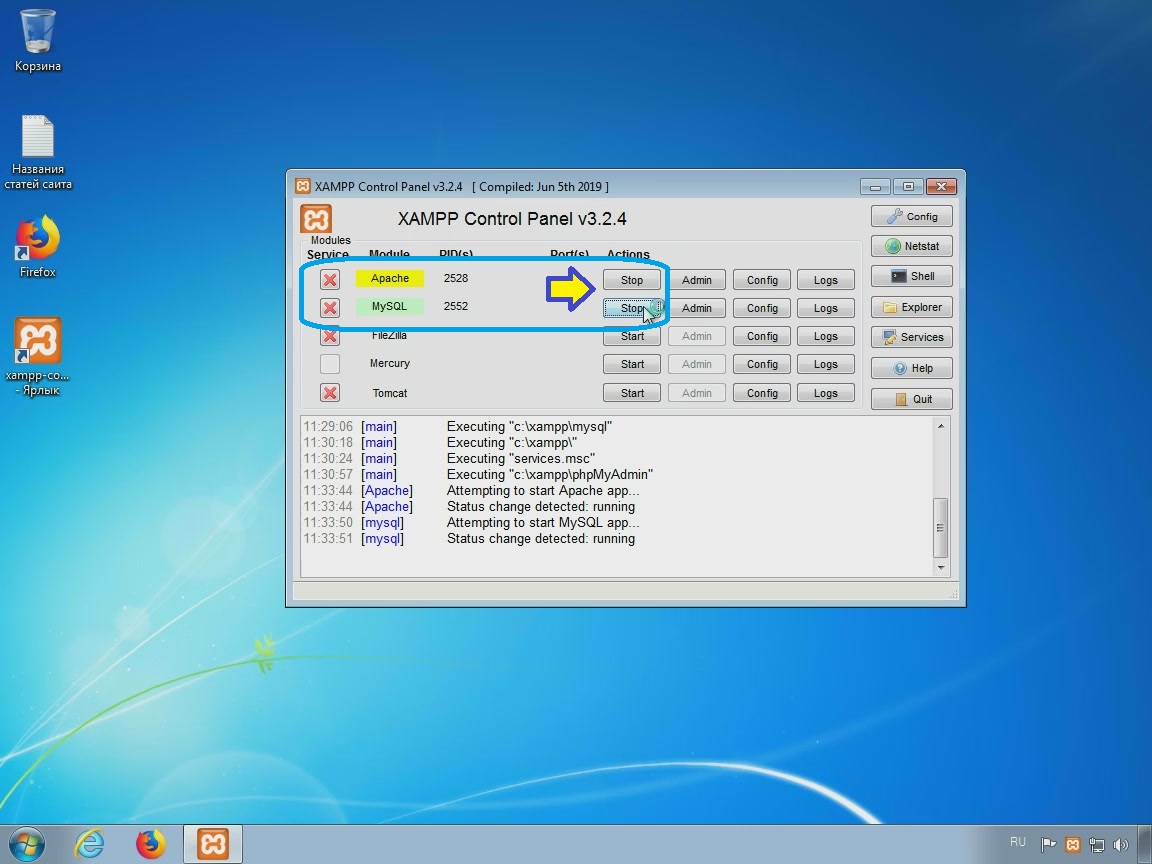
Запускаем службу Apache и MySQL

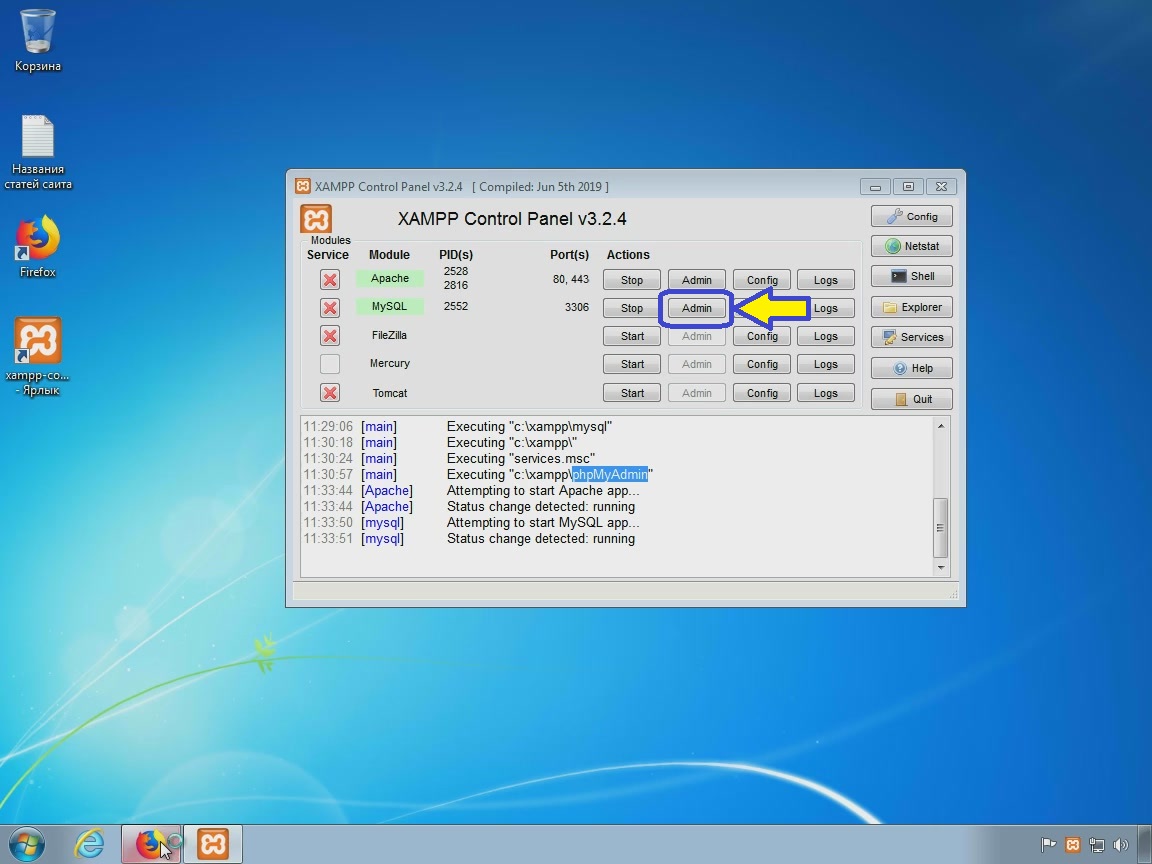
Далее создаём базу для сайта, для этого нажимаем в строке MySQL — Admin

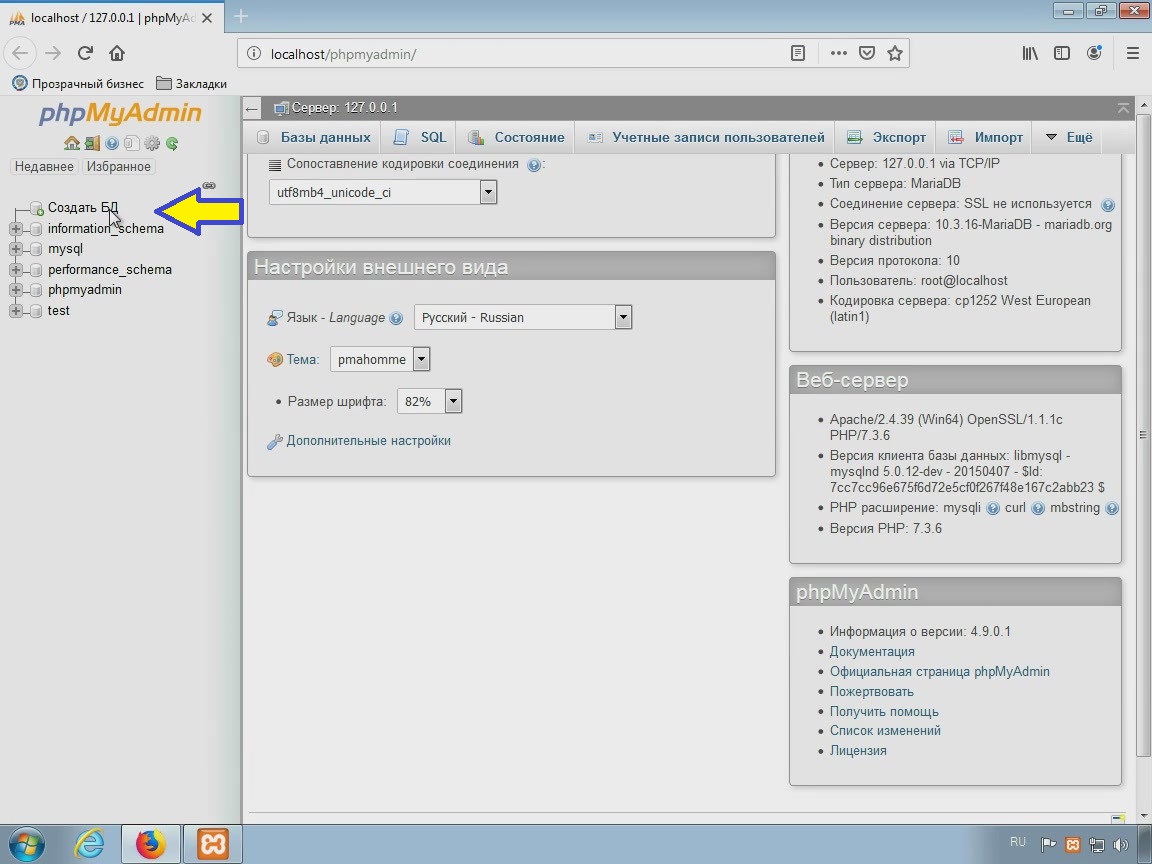
Откроется панель phpMyAdmin, где необходимо нажать на создать новую базу (Создать БД)

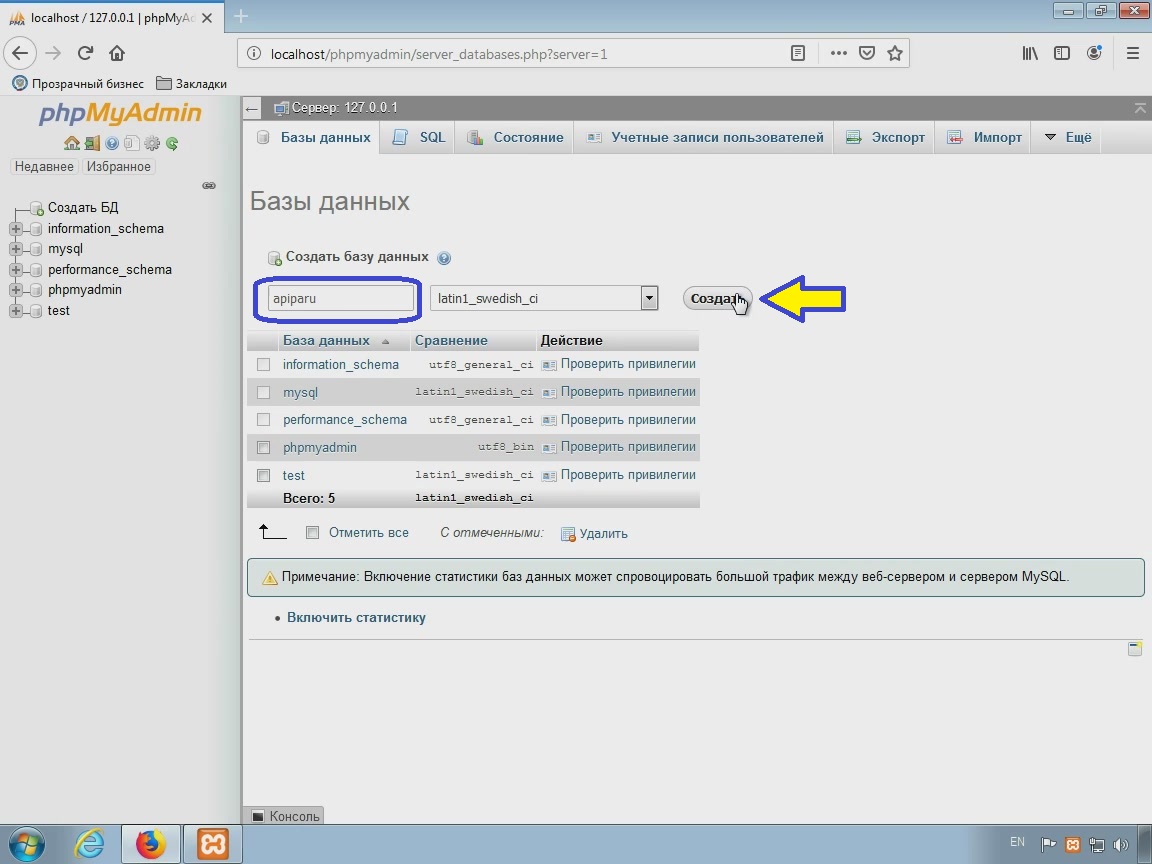
Ввести произвольное название базы и нажать «создать» (на примере apiparu)

База создана. Можно закрыть браузер.
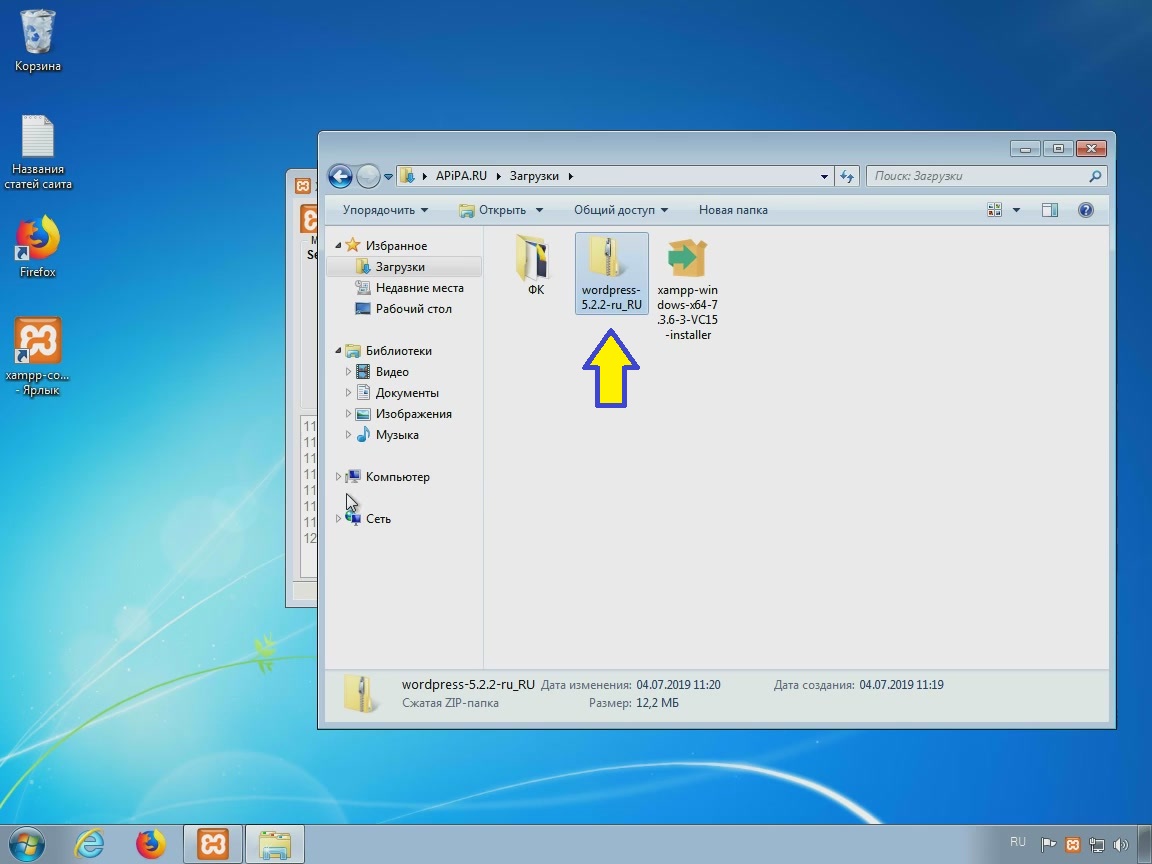
Далее необходимо скаченный с официальный сайт wordpress.org дистрибутив WordPress распаковать

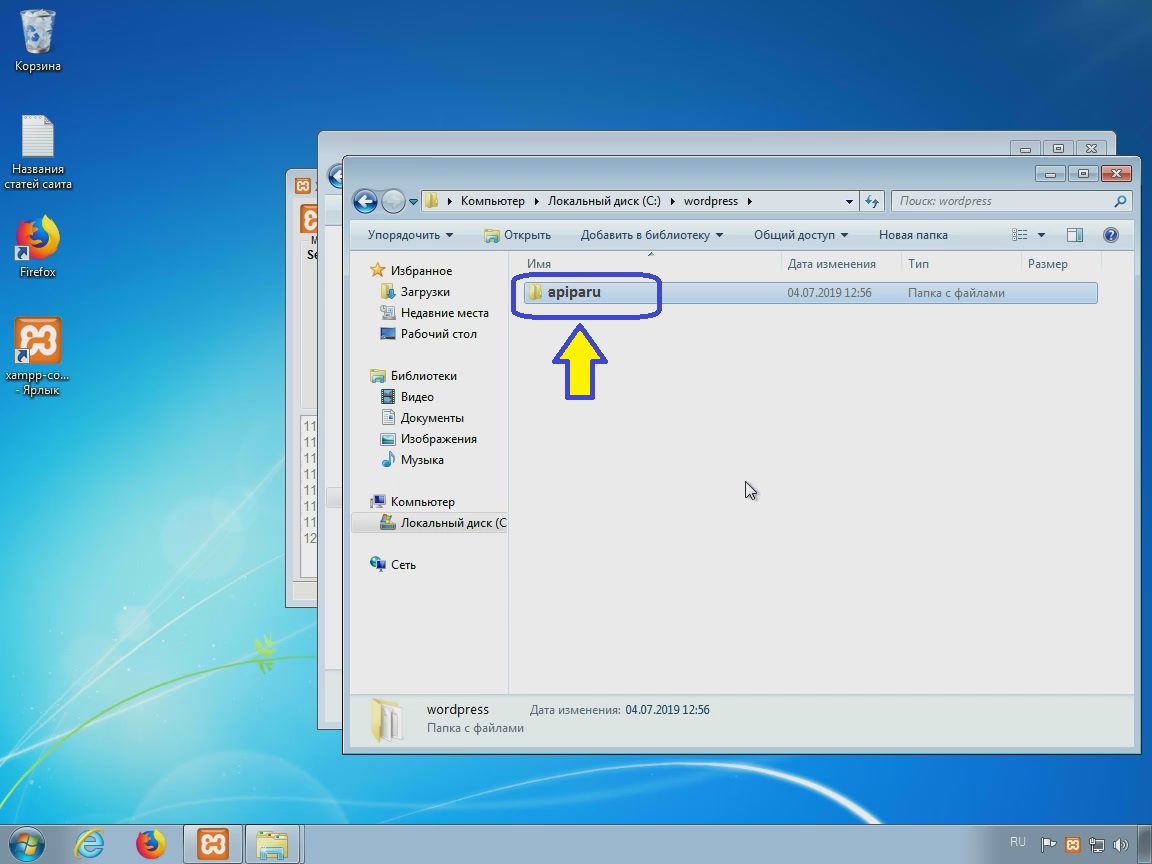
Можно дать произвольное имя папке (на примере переименую как название базы apiparu)

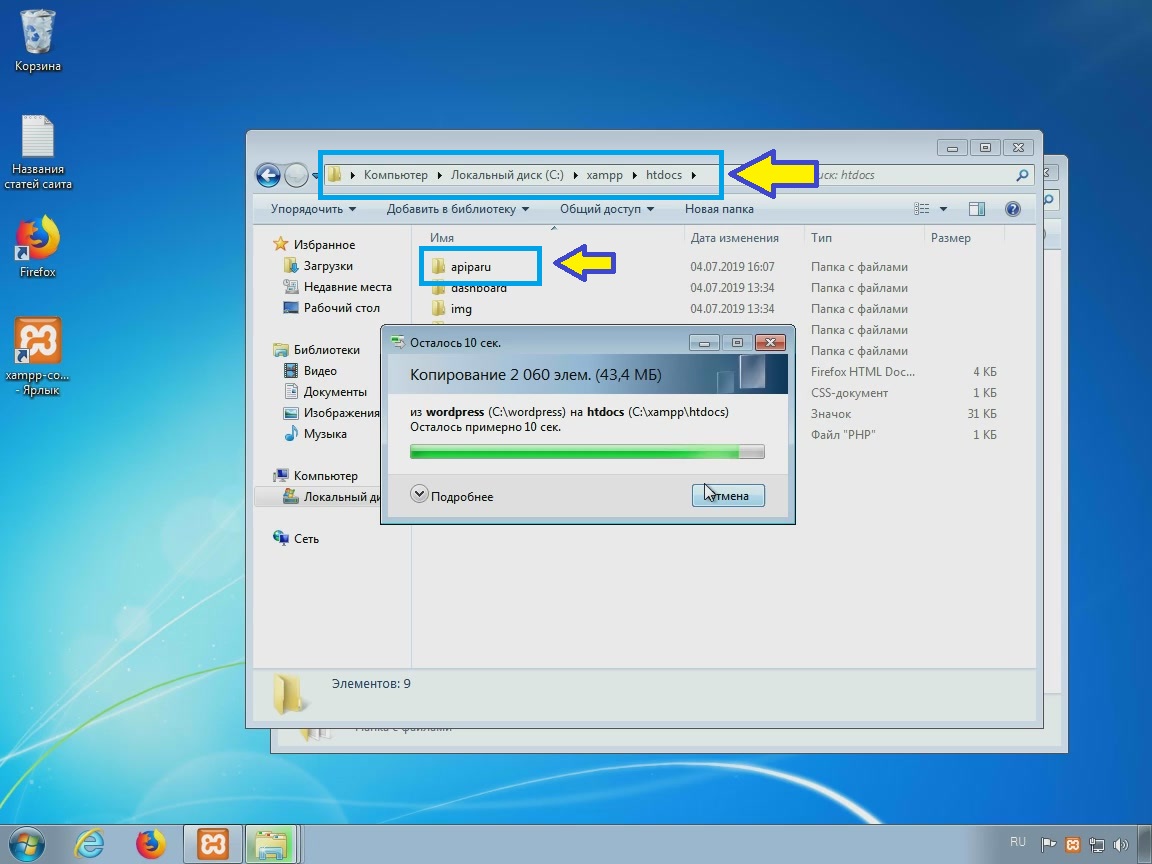
Теперь папку с wordpress (на примере папка apiparu) необходимо скопировать в c:\xampp\htdocs

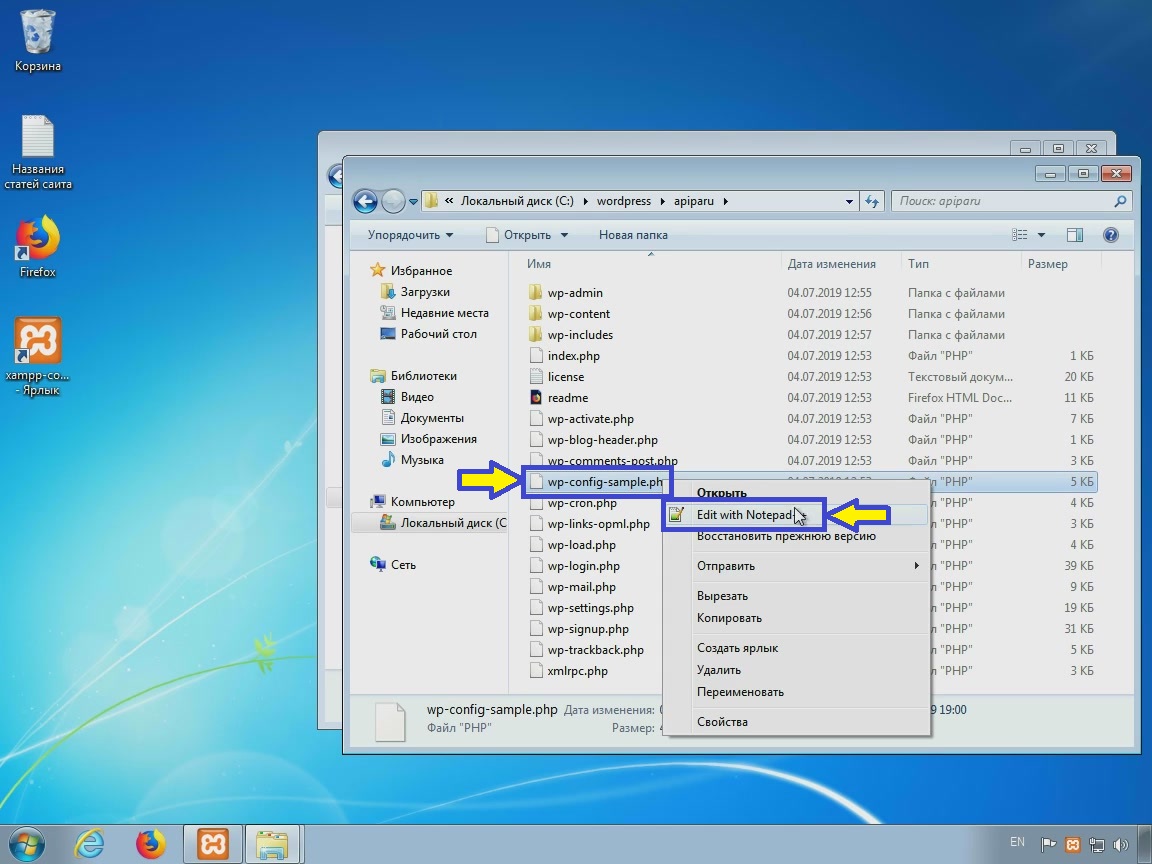
Далее надо отредактировать фаил Wp-config-sample.php Его можно отредактировать в блокноте, но лучше скачать программу Notepad++ и редактировать в ней.
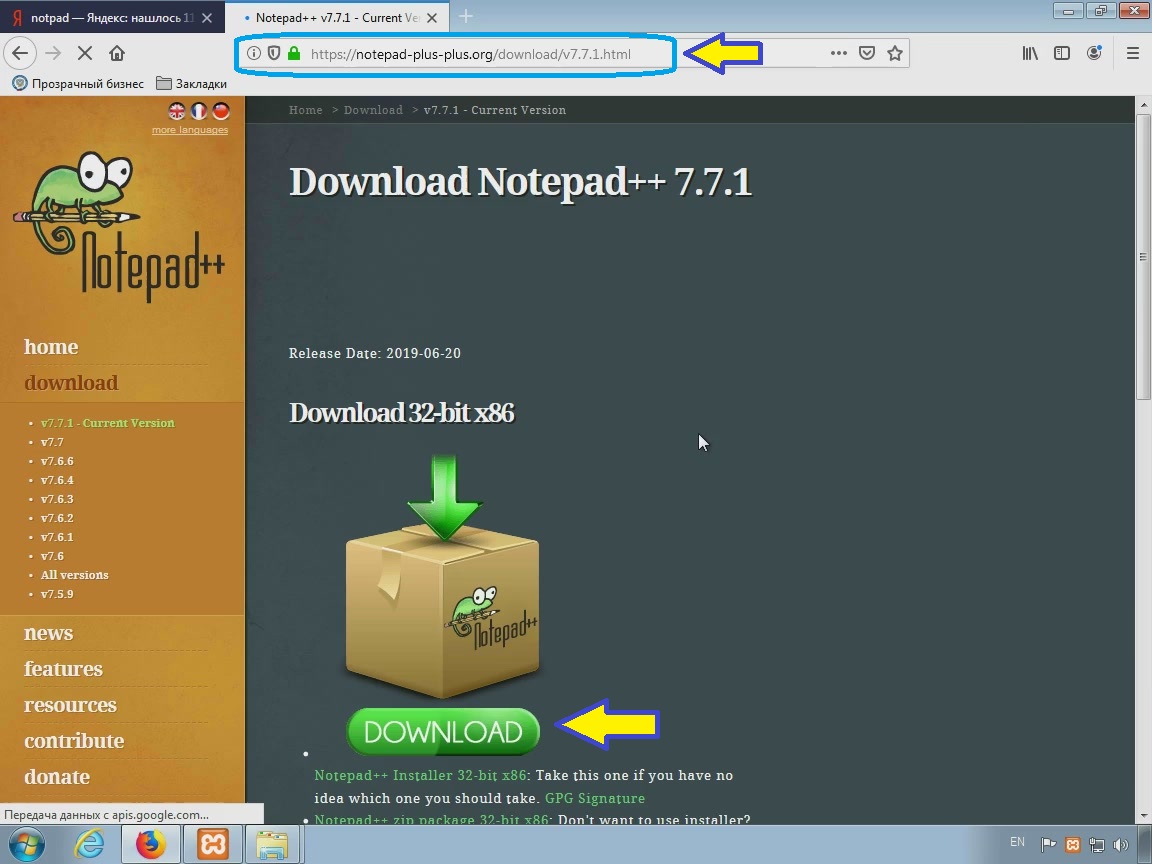
Скачать Notepad++ можно с официального сайта notepad-plus-plus.org

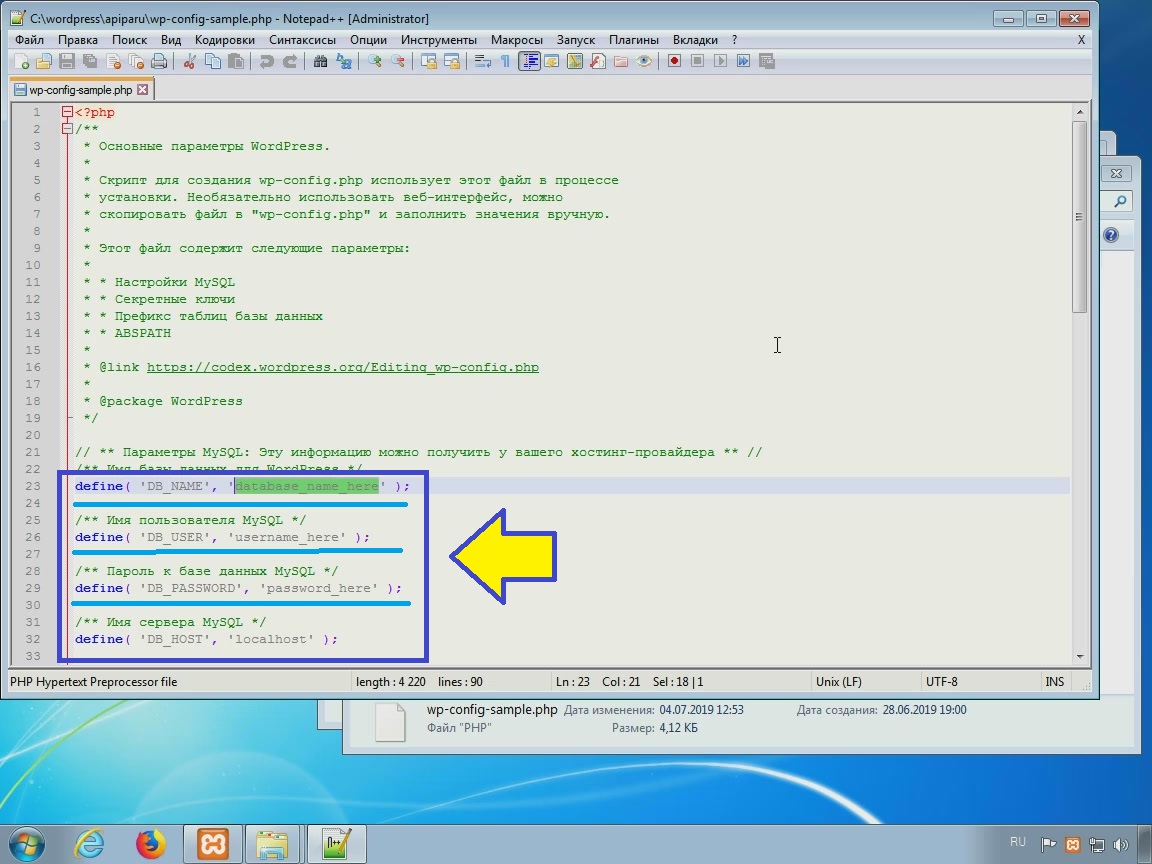
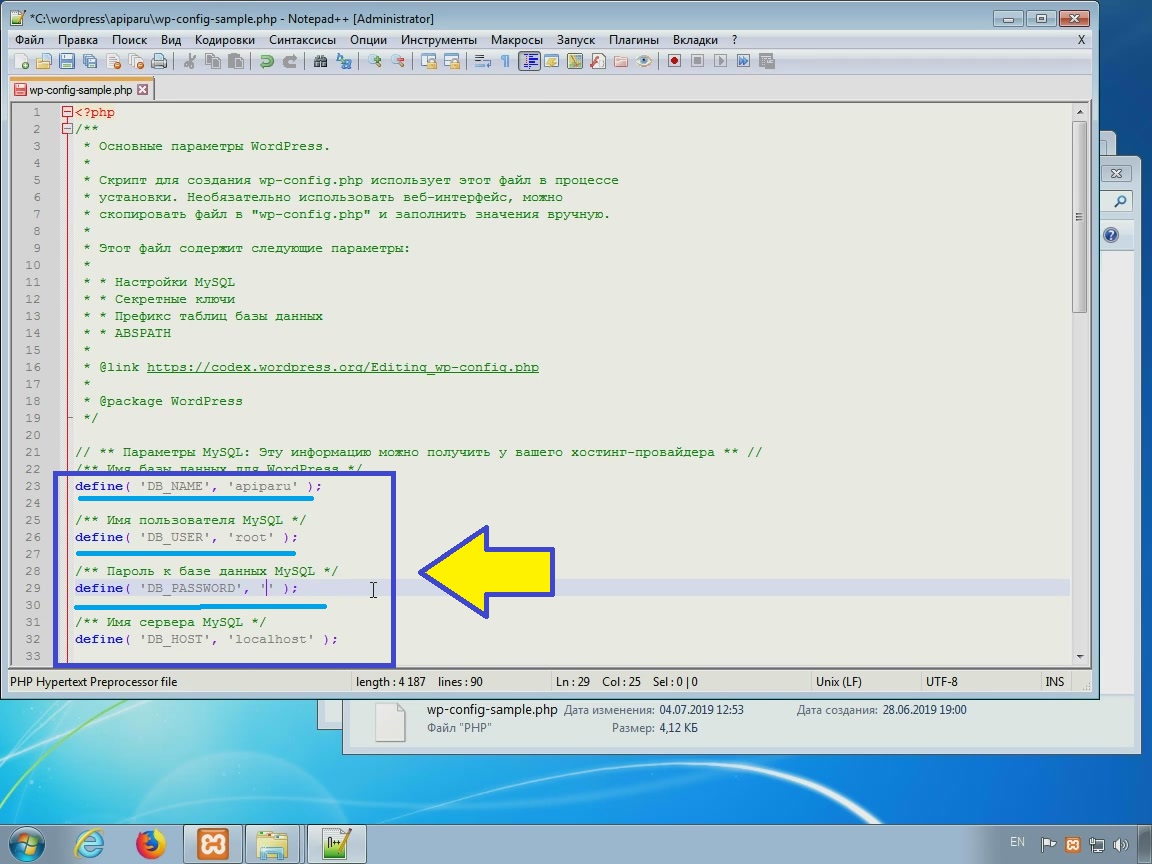
Открываем фаил Wp-config-sample.php

Здесь необходимо ввести
имя базы
имя пользователя
пароль пользователя

Вводим
имя базы — apiparu (название базы которую мы создали)
имя пользователя — root (имя пользователя по умолчанию)
пароль пользователя — ничего (пароль по умолчанию ОТСУТСТВУЕТ, его можно задать при создании базы данных в phpMyAdmin)
Сохраняем

Далее фаил Wp-config-sample.php переименовываем в Wp-config.php (убираем «-sample»)
После открываем браузер и вводим localhost/apiparu

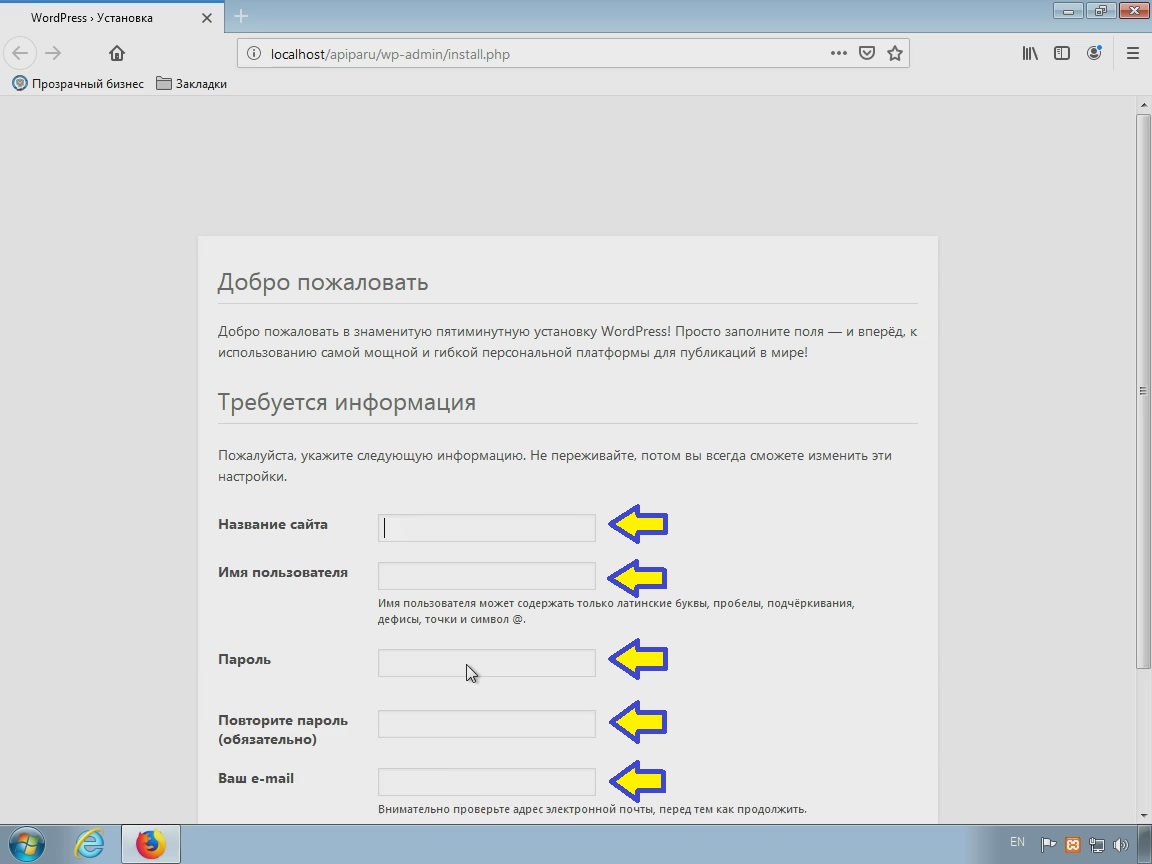
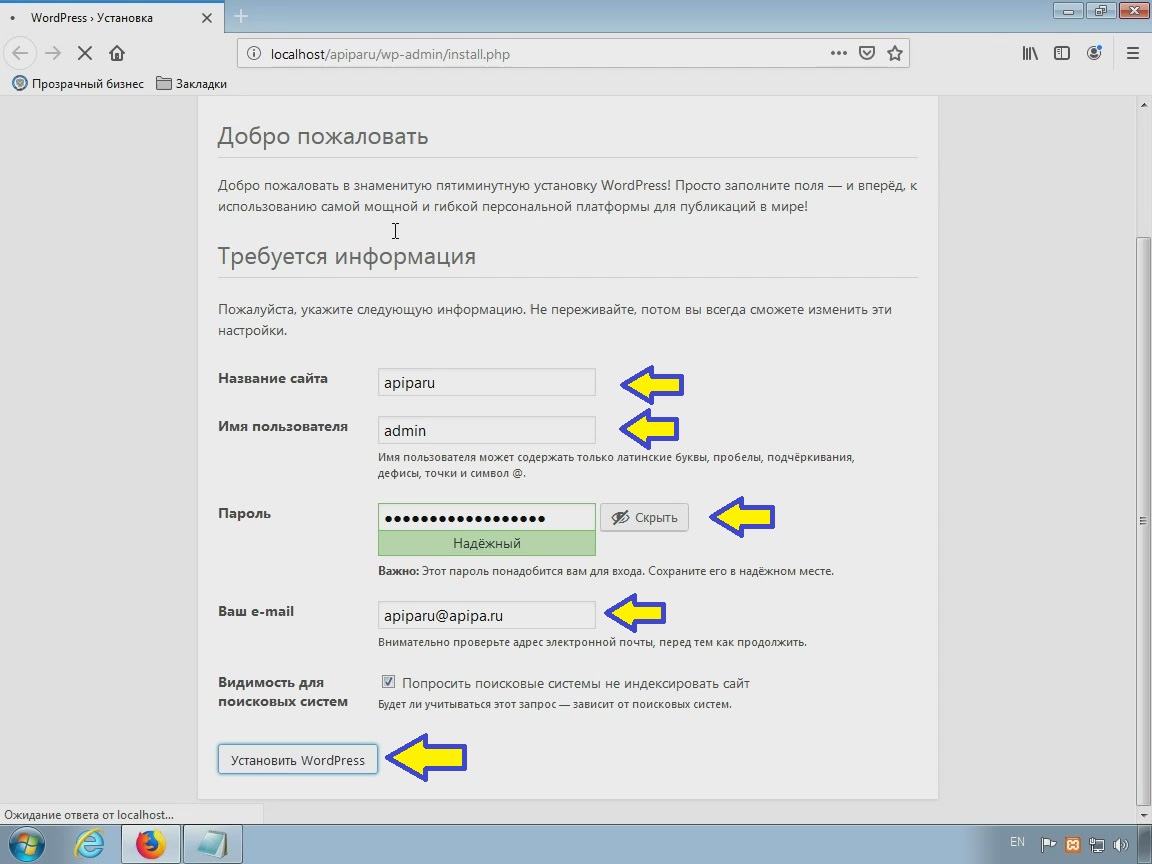
В открывшемся окне необходимо заполнить:
Название сайта
Имя пользователя (для входа в панель управления сайтом)
Пароль

После того, как все заполнили нажимаем Установить WordPress

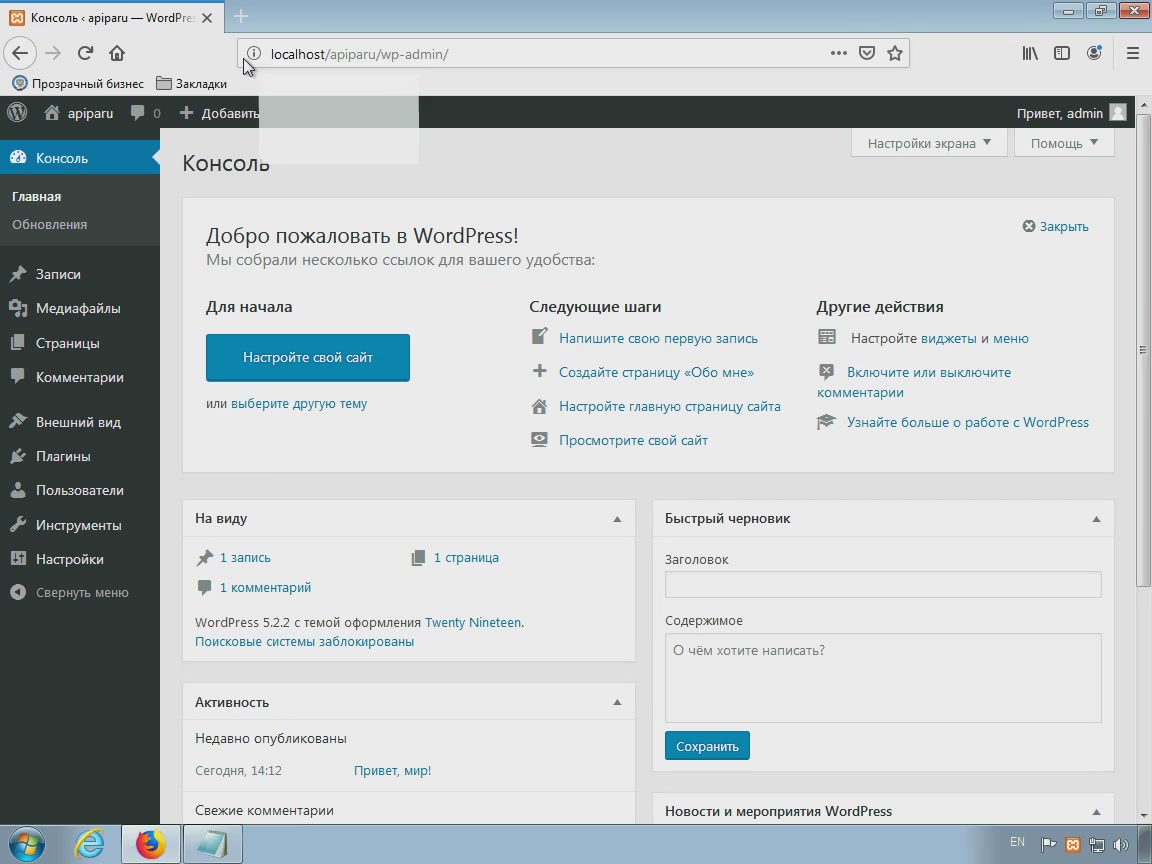
Теперь можно зайти в панель управления сайтом.
Откроется следующее окно в котором необходимо ввести ранее внесенный пароль и имя пользователя (на примере admin)

Панель управления

так выглядит сайт после установки

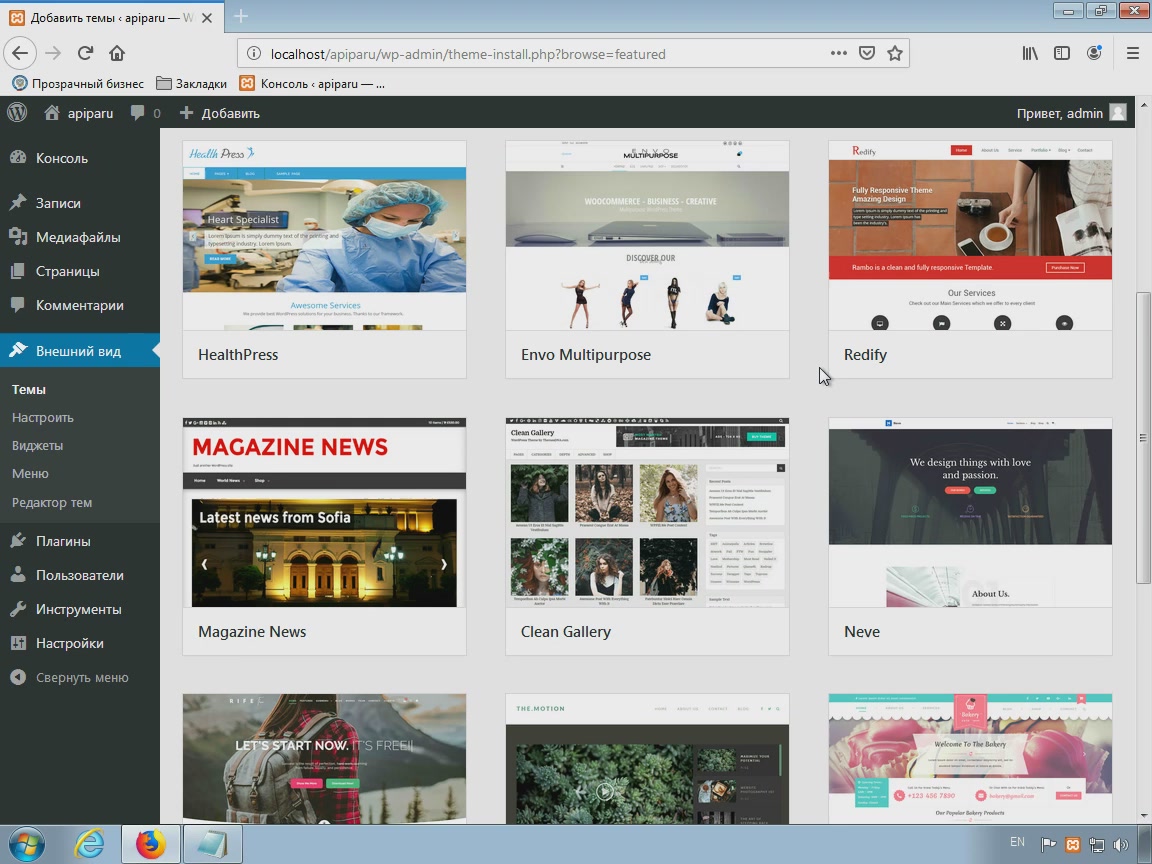
можно в разделе внешний вид выбрать шаблон с настройками и установить по умолчанию

И начать наполнять свой сайт.
ПС: Каждый выбранный шаблон(тему) к WordPress необходимо хорошо изучить, в плане разрешения картинок и видео. Если на сайт загружать какие попало картинки (не соблюдать рекомендованное разрешение) у вас будет не аккуратно и не ровно, будут заметны например края у картинок или фото (темнее-светлее на фоне). Поэтому мало сделать красивое фото и разместить на сайте, необходимо уделить немного времени и создать изображение под свой шаблон самостоятельно
